To find CSS in Elementor, use the built-in custom CSS option in the Advanced tab. Inspect elements using browser developer tools.
Elementor is a popular WordPress page builder that offers extensive design flexibility. It allows users to create stunning web pages without any coding skills. Customizing CSS in Elementor can enhance the design and functionality of your site. The built-in custom CSS option in the Advanced tab makes this process straightforward.
Additionally, inspecting elements with browser developer tools helps identify specific CSS classes and IDs for more precise modifications. Mastering these tools can significantly improve your web design capabilities. This guide will help you navigate and efficiently use CSS within Elementor, ensuring your website stands out.
Introduction To Elementor
Elementor is a powerful tool for building websites. It is a drag-and-drop page builder plugin for WordPress. Users can create custom layouts without coding knowledge. This section introduces Elementor and its benefits.
What Is Elementor?
Elementor is a page builder plugin for WordPress. It allows users to create and edit websites with ease. The interface is user-friendly and intuitive. You drag and drop elements to build pages. It supports both front-end and back-end editing.
Elementor offers a variety of widgets. These widgets include text, images, videos, buttons, and more. It also supports third-party add-ons. This makes it highly versatile and extendable.
Benefits Of Using Elementor
- No Coding Required: Build custom pages without writing code.
- Drag-and-Drop Interface: Easy to use for beginners and experts alike.
- Live Editing: See changes in real-time as you edit.
- Responsive Design: Create mobile-friendly pages effortlessly.
- Wide Range of Widgets: Choose from many widgets and tools.
- Template Library: Access a library of pre-designed templates.
- Theme Builder: Customize your website’s theme elements.
| Feature | Description |
|---|---|
| Live Editing | See your changes instantly. |
| Responsive Design | Build pages that look great on any device. |
| Widgets | Many tools to choose from. |
| Template Library | Access pre-designed templates. |
| Theme Builder | Customize your theme easily. |
With Elementor, creating stunning websites is simple. Its features and tools make it a top choice for many users.
Getting Started
Elementor is a powerful page builder plugin for WordPress. It allows you to create stunning websites without any coding. This section will guide you on getting started with Elementor.
Installing Elementor
First, you need to install the Elementor plugin on your WordPress site. Follow these steps:
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for Elementor in the search bar.
- Click Install Now on the Elementor plugin.
- After installation, click Activate.
Elementor is now installed and active on your website.
Basic Interface Overview
The Elementor interface is user-friendly and intuitive. Here’s a basic overview:
| Section | Description |
|---|---|
| Elements Panel | This panel contains all the widgets and elements you can use. |
| Editing Area | This is the main area where you design your page. |
| Navigator | Helps you navigate through your page’s structure easily. |
| Responsive Mode | Preview how your page looks on different devices. |
Drag and drop elements from the Elements Panel to the Editing Area. Customize each element using the settings available.
Use the Navigator to manage complex page structures. Ensure your design is responsive using the Responsive Mode.
Css Basics
CSS, or Cascading Style Sheets, is essential for web design. It allows you to control the look and feel of your website. Understanding CSS can significantly improve your web design skills.
Understanding Css
CSS is a stylesheet language used to describe the presentation of a document written in HTML. It controls colors, fonts, spacing, and positioning of elements on a web page.
- Selectors: Choose the HTML elements you want to style.
- Properties: Define the styles you want to apply.
- Values: Specify the details of those styles.
For example, the CSS rule below changes the color and font size of paragraphs:
p {
color: blue;
font-size: 14px;
}
Importance Of Css In Web Design
CSS plays a crucial role in web design. It separates content from presentation, allowing for more flexible and maintainable code.
| Benefit | Description |
|---|---|
| Consistency | CSS ensures a consistent look across all pages. |
| Improved Load Times | External CSS files reduce HTML file size, speeding up load times. |
| Accessibility | CSS makes websites more accessible to different devices and users. |
To sum up, CSS is indispensable in modern web design. It enhances user experience and ensures a visually appealing website.
Customizing With Elementor
Elementor is a powerful tool for building websites. It offers many customization options. You can change the look and feel of your site easily. This section will focus on using custom CSS with Elementor. It will also cover Elementor’s style options.
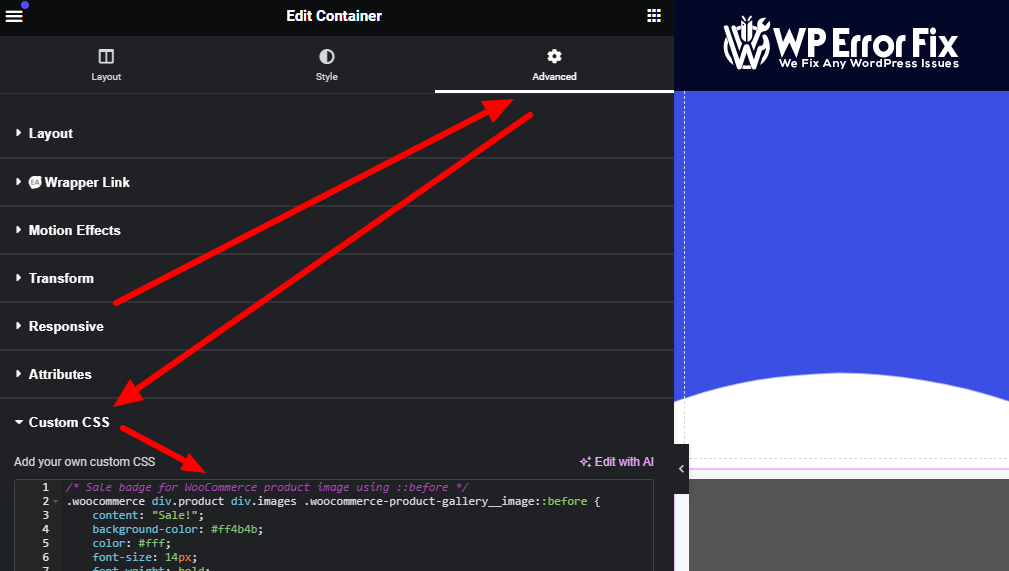
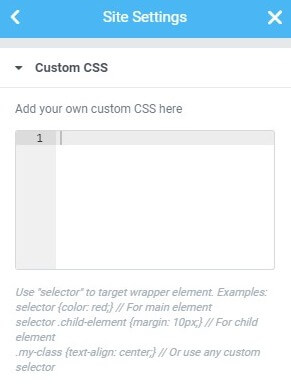
Adding Custom Css
Adding custom CSS gives you more control over your site’s design. Here is how you can do it:
- Open the Elementor editor.
- Click on the widget you want to style.
- Go to the Advanced tab.
- Scroll down to the Custom CSS section.
- Enter your CSS code.
For example, to change the background color, you can use:
selector {
background-color: #ff0000;
}
Custom CSS can help you achieve a unique design. It allows for more flexibility than default options.
Using Elementor’s Style Options
Elementor offers built-in style options. These options make it easy to customize elements without coding.
| Option | Description |
|---|---|
| Typography | Change font style, size, and color. |
| Background | Set background color, image, or gradient. |
| Border | Customize border style, width, and color. |
| Spacing | Adjust margin and padding. |
These options are user-friendly. You can find them under the Style tab of each widget. Experiment with these settings to create a beautiful design.
Advanced Styling Techniques
Unlocking advanced styling techniques in Elementor can elevate your website’s design. These techniques can make your site more visually appealing. Let’s explore some key methods like responsive design and CSS animations.
Responsive Design
Ensuring your site looks great on all devices is crucial. Elementor’s tools help achieve this. You can use the responsive settings to adjust your design for different screen sizes.
- Mobile View: Optimize elements for small screens.
- Tablet View: Adjust for medium-sized screens.
- Desktop View: Perfect for larger screens.
Responsive design ensures your users have a good experience. Use the drag-and-drop feature to reposition elements as needed. You can also hide certain elements on specific devices.
Css Animations
CSS animations can make your site more dynamic. Elementor allows you to add these easily. You can use custom CSS codes to create unique effects.
Here’s an example of a simple CSS animation:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 2s;
}
In Elementor, you can add this code to the Custom CSS section. This makes your elements fade in smoothly. CSS animations can be used for buttons, images, or text. They add a professional touch to your site.
Use a combination of animations to keep users engaged. Avoid overloading your site with too many effects. A balanced approach is key for a polished look.

Credit: www.velvetmade.com
Troubleshooting Css Issues
Elementor is a powerful tool for creating stunning websites. Sometimes, CSS issues can arise, affecting your site’s appearance. This guide will help you troubleshoot common CSS issues in Elementor.
Common Problems
- Styles not applying: Your custom CSS may not appear on the site.
- Conflicting styles: Other plugins may override your CSS.
- Responsive design issues: Your site looks different on mobile and desktop.
Debugging Tips
- Clear Cache: Always clear your browser and plugin cache.
- Inspect Element: Use the browser’s inspect tool to check applied styles.
- Disable Plugins: Turn off other plugins to see if they cause conflicts.
- Use Specific Selectors: Ensure your CSS selectors are specific to avoid conflicts.
| Issue | Solution |
|---|---|
| Styles not applying | Check for syntax errors and specificity issues. |
| Conflicting styles | Use more specific selectors or !important. |
| Responsive design issues | Use media queries and Elementor’s responsive settings. |
Remember, troubleshooting CSS issues requires patience. Check each step carefully and make small changes. This will help you identify and solve the problem efficiently.
Best Practices
Elementor is a powerful tool for creating stunning websites. To maximize its potential, it’s essential to follow best practices. This ensures your site is fast, consistent, and user-friendly. Below are some best practices for finding and optimizing CSS in Elementor.
Optimizing Css
Optimizing your CSS can significantly improve your website’s performance. Start by removing any unused CSS. This reduces the file size and speeds up loading times.
You can use tools like PurifyCSS to help with this. It scans your code and removes unnecessary CSS rules. This keeps your site clean and efficient.
Another tip is to combine multiple CSS files into one. This reduces HTTP requests, leading to faster load times. Consider using CSS minification tools to compress your CSS files. Smaller files mean quicker load times.
Maintaining Consistency
Consistency in your CSS ensures a uniform look and feel across your site. Use a consistent naming convention for your CSS classes. This makes your code easier to read and maintain.
Create a style guide to document your CSS rules. This helps you and your team stay on the same page. Include color codes, font sizes, and spacing guidelines in your style guide.
Use variables for common values like colors and fonts. This makes updates easier and ensures consistency. For example:
:root {
--main-color: #3498db;
--font-size: 16px;
}
Using CSS variables helps maintain a cohesive design. It also simplifies making site-wide changes.
By following these best practices, you can ensure your Elementor site is both beautiful and efficient.

Credit: stackoverflow.com
Resources And Tools
Finding the right resources and tools for Elementor CSS is crucial. This section covers useful plugins and learning platforms. These will help you enhance your skills and efficiency.
Useful Plugins
Plugins can make your work easier. They add extra features and simplify tasks.
- Elementor Custom CSS: Allows adding custom CSS directly in Elementor.
- CSS Hero: A live CSS editor plugin that integrates with Elementor.
- YellowPencil: A visual CSS editor for WordPress.
These plugins help you customize your website without coding knowledge.
Learning Platforms
Learning platforms offer a wealth of knowledge. They provide tutorials, courses, and community support.
- Udemy: Offers courses on Elementor and CSS.
- LinkedIn Learning: Provides professional tutorials and training.
- W3Schools: A great resource for learning CSS basics.
These platforms are ideal for beginners and advanced users. They help you improve your skills step-by-step.

Credit: elementor.com
Conclusion
Mastering CSS in Elementor is crucial for customizing your website. With these tips, you can easily find and edit CSS. Boost your site’s design and functionality effortlessly. Stay creative and keep experimenting to achieve the best results. Happy designing!
Contact us if you need our help