Learn how to stop Elementor links from being underlined with simple CSS adjustments. This guide provides easy steps to enhance your website’s design by removing underlines from links, giving your site a cleaner and more polished look

Credit: www.youtube.com
Why Links Get Underlined in Elementor
Links are underlined by default. This makes them stand out. People can see they are clickable. But, you might not like the look. You might want a clean design. So, you need to stop the underlining.
Using Elementor’s Style Settings
Elementor has style settings. You can change the look of links. This is the easiest way. Follow these steps:
- Open your page with Elementor.
- Click on the text block with the link.
- Go to the Style tab.
- Click on Typography.
- Find the Decoration option.
- Set it to None.
Now, the link is not underlined. You can do this for every link. But, there are faster ways.
Using Custom CSS to Stop Underlining
Custom CSS can change all links at once. This is very handy. You need to add some code. Don’t worry, it’s simple. Follow these steps:
Adding Custom Css In Elementor
- Open your page with Elementor.
- Click on the Advanced tab.
- Click on Custom CSS.
- Copy and paste this code:
a {
text-decoration: none;
}
This code stops all links from being underlined. You can add more styles too. For example, change the color. Just add more CSS code.
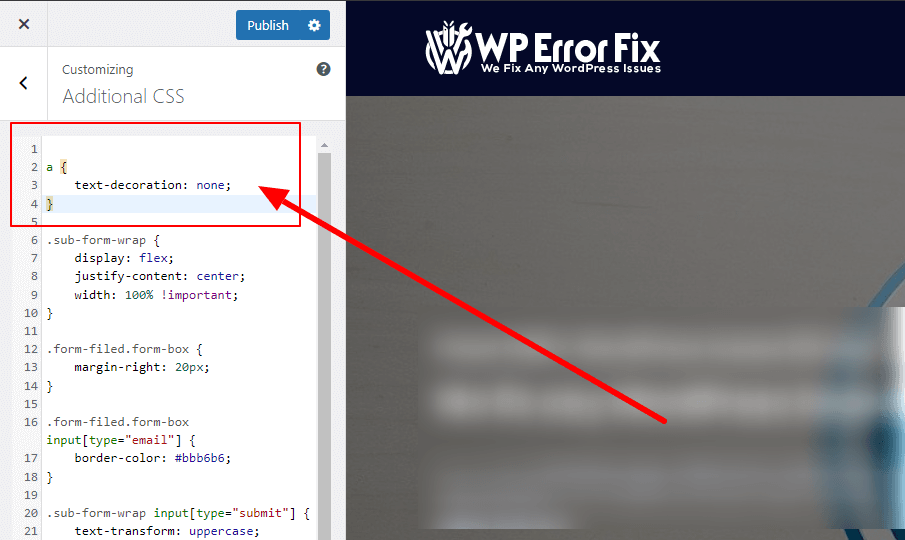
Adding Custom Css In WordPress Customizer
You can also use the WordPress Customizer. This changes all pages. Follow these steps:
- Go to your WordPress dashboard.
- Click on Appearance.
- Click on Customize.
- Click on Additional CSS.
- Copy and paste this code:
a {
text-decoration: none;
}
This will stop underlining on all pages. It’s very useful. You don’t need to change each page. if you see any design conflicts because of this code then you can use CSS custom class to wrap the content or use Elementor CSS selector to wrap the selected content only
Using Theme Settings
Some themes have their own settings. You can change link styles there. Check your theme options. Look for typography or link settings. You might find an option to stop underlining. If not, consider adding custom CSS to achieve your desired look. This can provide even greater flexibility, allowing you to tailor link appearances across different sections of your website. Always preview changes before saving to ensure they align with your overall design vision.
Popular Themes With Link Settings
- Astra
- OceanWP
- GeneratePress
These themes have many options. You can change link styles easily. Check your theme documentation for help. Additionally, many themes offer built-in customization features that allow you to modify hover effects, font sizes, and colors. Experimenting with these settings can help you create a unique design that aligns with your brand identity.
Using a Plugin
There are plugins that help with styling. One popular plugin is Simple Custom CSS. You can add CSS without coding. Follow these steps:
- Install and activate the plugin.
- Go to Appearance > Custom CSS.
- Copy and paste this code:
a {
text-decoration: none;
}
This plugin makes it easy. You can add more styles too. It’s a great tool for beginners.
Frequently Asked Questions
How Can I Remove Underline From Elementor Links?
Go to Elementor settings. Customize the link style under ‘Typography’.
Why Are My Elementor Links Underlined?
Elementor’s default settings underline links. Customize the settings to change this.
Which Css Code Removes Underlines In Elementor?
Use `text-decoration: none;` in your CSS to remove underlines.
Can I Change Link Styles In Elementor?
Yes, Elementor allows customizing link styles in the ‘Typography’ section.
Conclusion
Now you know how to stop Elementor links from being underlined. You can use Elementor’s style settings. You can add custom CSS. You can use theme settings. You can also use a plugin. Choose the method that works best for you. Happy designing!