The Elementor Overlapping Plugin allows you to create visually appealing overlapping content on your website. It enhances design flexibility and user experience.
Elementor Overlapping Plugin is a powerful tool for web designers and developers. It enables the creation of dynamic, interactive layouts by allowing elements to overlap. This functionality is particularly useful for crafting modern, engaging websites. Users can easily manage overlapping content to ensure it looks professional and appealing.
The plugin integrates seamlessly with Elementor, making it simple to use even for beginners. Its flexibility means you can create unique designs without extensive coding knowledge. As a result, it’s a popular choice for those looking to elevate their website’s aesthetics and functionality.
Introduction To Elementor Overlapping Plugin
The Elementor Overlapping Plugin is a powerful tool for web designers. It helps create stunning visual effects using the Elementor page builder. This plugin allows elements to overlap each other, adding depth to your web design. Let’s dive into what Elementor is and why you should use the Overlapping Plugin.
What Is Elementor?
Elementor is a leading WordPress page builder. It offers a drag-and-drop interface that makes website creation easy. Users can design custom pages without any coding skills. Elementor provides a library of pre-designed templates and widgets. These features help to build professional websites quickly.
| Feature | Description |
|---|---|
| Drag-and-Drop | Design pages without coding. |
| Templates | Pre-designed layouts to speed up design. |
| Widgets | Ready-to-use elements for functionality. |
Why Use The Overlapping Plugin?
The Overlapping Plugin adds a creative touch to your designs. It lets elements overlap, creating unique visual effects. This can make your website stand out from the competition. Overlapping elements can also guide the user’s attention to important areas. This improves the user experience and engagement.
- Creates unique designs
- Enhances user experience
- Draws attention to key areas
Using this plugin is simple. You can adjust the overlap settings directly in the Elementor editor. This gives you control over the design process. You can create visually appealing sections without any coding.
- Install the plugin
- Open the Elementor editor
- Adjust the overlap settings
The Elementor Overlapping Plugin is an essential tool for web designers. It offers a new way to enhance your website’s visual appeal. Use it to create stunning, interactive designs that captivate your audience.

Credit: element.how
Key Features
Discover the powerful Key Features of the Elementor Overlapping Plugin. This tool enhances your website design by allowing unique overlapping elements. Boost your web design capabilities with these incredible features.
Drag-and-drop Interface
The Elementor Overlapping Plugin offers a user-friendly drag-and-drop interface. This feature lets you easily place elements wherever you want.
With the drag-and-drop interface, you can:
- Move elements across the page effortlessly.
- Precisely position elements for perfect design.
- Save time with its intuitive controls.
Customizable Layers
Customizable layers provide a powerful way to manage your design elements. This feature lets you control the depth and placement of each item.
Here are some benefits of customizable layers:
- Adjust the z-index to layer elements.
- Create unique visual effects.
- Ensure elements do not overlap unintentionally.
Use customizable layers to enhance the visual appeal of your website.
| Feature | Benefit |
|---|---|
| Drag-and-Drop Interface | Easy positioning of elements |
| Customizable Layers | Control over element depth |
These key features of the Elementor Overlapping Plugin make web design easier and more creative.
Installation Guide
Installing the Elementor Overlapping Plugin is a straightforward process. This guide will help you set up the plugin quickly. Follow the steps below to ensure a smooth installation.
System Requirements
Before you install the Elementor Overlapping Plugin, ensure your system meets the following requirements:
| Requirement | Details |
|---|---|
| WordPress Version | 5.0 or higher |
| PHP Version | 7.2 or higher |
| Elementor Version | 2.9 or higher |
Step-by-step Installation
Follow these steps to install the Elementor Overlapping Plugin:
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type Elementor Overlapping Plugin.
- Click Install Now next to the plugin name.
- Once installed, click Activate.
After activation, you can start using the plugin. Enjoy creating overlapping designs with ease!
Basic Usage
The Elementor Overlapping Plugin offers a unique way to create visually engaging layouts. This plugin allows you to overlay elements for a dynamic effect. Whether you are a beginner or an expert, understanding the basic usage is essential.
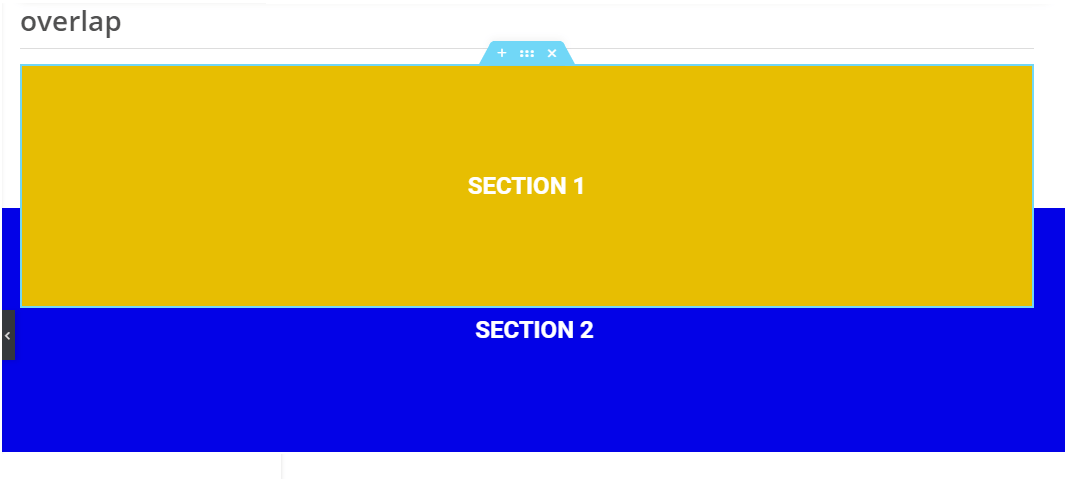
Creating Overlapping Elements
To start, you need to add elements to your Elementor page. Begin by dragging and dropping elements into your layout. Once you have your elements in place, you can start overlapping them.
You can do this by adjusting the margin and padding settings. This will help you control the spacing between elements. Use negative margins to make elements overlap.
Here’s a quick step-by-step guide:
- Select the element you want to overlap.
- Go to the Advanced tab in the Elementor panel.
- Adjust the margin settings, using negative values if needed.
- Preview the changes to ensure the elements overlap correctly.
Adjusting Layers
Adjusting layers is crucial for perfect overlapping. Each element has a Z-index value. This value determines the stacking order of elements.
To adjust the Z-index:
- Select the element you want to adjust.
- Navigate to the Advanced tab.
- Locate the Z-index field and enter a value. Higher values bring the element to the front.
Here’s a quick table for Z-index values:
| Element | Z-index Value |
|---|---|
| Background Image | 1 |
| Text Layer | 10 |
| Button | 20 |
Make sure to preview your page to see how the layers interact. Adjust the Z-index values until you achieve the desired effect.
Advanced Techniques
Elementor Overlapping Plugin offers powerful tools for creating stunning web designs. Advanced techniques can make your designs even more impressive. This section will explore animating overlaps and responsive design tips.
Animating Overlaps
Animating overlaps can bring life to your web pages. It adds dynamic elements that capture attention.
- CSS Animations: Use CSS animations to create smooth transitions.
- Keyframes: Define keyframes to control the animation’s progression.
- Timing Functions: Choose timing functions like ease-in or ease-out for natural movements.
Here’s a sample CSS code for animating an overlapping element:
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
.overlapping-element {
animation: fadeIn 2s ease-in;
}
Responsive Design Tips
Ensuring your overlaps look good on all devices is crucial. Follow these tips for a responsive design:
- Media Queries: Use media queries to adjust styles for different screen sizes.
- Flexible Units: Employ flexible units like percentages, vw, or vh instead of fixed pixels.
- Viewport Meta Tag: Add the viewport meta tag for better control on mobile devices.
Here’s an example of a media query for responsive design:
@media (max-width: 768px) {
.overlapping-element {
width: 100%;
position: relative;
top: 0;
}
}
By mastering these advanced techniques, you can create engaging and responsive web designs with the Elementor Overlapping Plugin.

Credit: www.reddit.com
Troubleshooting
Troubleshooting issues with the Elementor Overlapping Plugin can sometimes be challenging. Understanding common problems and knowing where to find help can make things easier. In this section, we will explore some frequent issues and provide useful resources for support.
Common Issues
Here are some common issues users face with the Elementor Overlapping Plugin:
- Elements not overlapping correctly: Sometimes, elements do not overlap as expected.
- Responsive design problems: Overlapping elements may not look good on mobile devices.
- Slow loading times: Overlapping elements can sometimes cause pages to load slowly.
Support Resources
If you face any of the issues listed above, there are several resources you can use for help:
| Resource | Description |
|---|---|
| Elementor Help Center | Official tutorials and guides for troubleshooting common issues. |
| WordPress Support Forums | Community support and discussions about the Elementor plugin. |
| Elementor YouTube Channel | Video tutorials and walkthroughs for solving specific problems. |
These resources offer valuable guidance for resolving issues with the Elementor Overlapping Plugin. Whether you are a beginner or an advanced user, you can find the help you need.
Case Studies
Understanding the power of the Elementor Overlapping Plugin is best achieved by exploring real-life applications. Let’s dive into some case studies.
Real-world Examples
Many businesses have transformed their websites using the Elementor Overlapping Plugin. Below are some notable examples:
| Business | Website Type | Impact |
|---|---|---|
| Fashion Boutique | E-commerce | Increased sales by 30% |
| Travel Blog | Personal Blog | Visitor engagement up by 50% |
| Consultancy Firm | Corporate | Lead generation doubled |
User Testimonials
Happy users have shared their success stories with the Elementor Overlapping Plugin. Here are some testimonials:
- Jane Doe: “Our website now looks stunning and professional.”
- John Smith: “The plugin is easy to use and highly effective.”
- Emily Johnson: “Customer engagement has skyrocketed since we started using it.”
These testimonials highlight the plugin’s ability to transform websites and boost engagement.

Credit: m.youtube.com
Conclusion
The Elementor Overlapping Plugin offers a powerful solution for web designers. It enhances creativity and functionality effortlessly. This plugin simplifies creating visually engaging websites. Embrace this tool to elevate your design game. Start transforming your website today with the Elementor Overlapping Plugin.
Your audience will appreciate the enhanced user experience. Contact us if you need our help with this