To reduce DOM size in Elementor, minimize the use of unnecessary elements, and simplify the page structure. Use lightweight themes and optimize images.
Reducing DOM size in Elementor is crucial for improving website performance and user experience. A large DOM size can slow down your site, affecting load times and search engine rankings. By streamlining your page structure and minimizing the use of superfluous elements, you can achieve a more efficient and faster-loading website.
Choosing a lightweight theme can significantly reduce the number of elements the browser needs to render. Optimizing images also plays a vital role in reducing DOM size. A leaner, more efficient website not only enhances user satisfaction but also positively impacts SEO, leading to better search engine visibility and higher rankings.
Importance Of Dom Size
Reducing the DOM size in Elementor is crucial for optimizing website performance. A large DOM size can negatively impact your site’s speed and user experience. Understanding the importance of keeping the DOM size minimal will help in creating a more efficient and user-friendly website.
Impact On Performance
A large DOM size can slow down your website significantly. This is because the browser needs more time to parse and render the HTML elements. Here are some key points:
- Slower Loading Times: A large DOM size means more elements for the browser to process, leading to slower load times.
- Increased Memory Usage: More elements require more memory, which can slow down the browser, especially on mobile devices.
- Rendering Blocking: The browser might delay rendering the content, affecting the overall performance.
Consider this comparison:
| DOM Size | Loading Time | Memory Usage |
|---|---|---|
| Small | Fast | Low |
| Large | Slow | High |
By reducing the DOM size in Elementor, you can ensure faster loading times, lower memory usage, and a more efficient website.
User Experience
A smaller DOM size greatly improves the user experience. Users expect fast and responsive websites. Here’s why a smaller DOM size matters:
- Faster Interactions: Users can interact with the website quickly without delays.
- Smoother Scrolling: Less DOM elements mean smoother and more fluid scrolling.
- Reduced Crashes: Lower memory usage reduces the chances of browser crashes, especially on mobile devices.
Consider these user experience benefits:
| DOM Size | Interaction Speed | Scrolling Smoothness |
|---|---|---|
| Small | Fast | Smooth |
| Large | Slow | Laggy |
Reducing the DOM size in Elementor ensures that users have a fast, smooth, and enjoyable experience on your website. This is crucial for retaining visitors and improving overall satisfaction.

Credit: theplusaddons.com
Identifying Large Dom Sizes
Reducing DOM size in Elementor is essential for improving website performance. Large DOM sizes can slow down your site, affecting the user experience and SEO. Identifying large DOM sizes is the first step towards optimizing your Elementor website for speed and efficiency.
Common Signs
Large DOM sizes can negatively impact your website. Several signs indicate your DOM size is too large:
- Slow Page Load: Pages with large DOM sizes load slowly, frustrating users.
- High Time to Interactive (TTI): Users experience delays before they can interact with your site.
- Frequent Layout Shifts: Content shifts around the screen as it loads, disrupting user experience.
- Increased Memory Usage: Browsers consume more memory, slowing down other tabs and applications.
Understanding these signs helps you recognize the need to reduce your DOM size. For instance, slow page loads and high TTI can drastically increase bounce rates. Frequent layout shifts can confuse users, making navigation difficult. Increased memory usage affects overall browser performance, leading to a poor user experience.
Addressing these issues is crucial. Keeping the DOM size small ensures your website loads quickly and efficiently, providing a seamless user experience.
Tools For Analysis
Several tools can help you identify and analyze large DOM sizes. These tools provide insights and recommendations for optimization:
- Google Lighthouse: This tool comprehensively analyzes your website’s performance. It highlights issues related to large DOM sizes and provides actionable suggestions.
- Chrome DevTools: Use the “Elements” tab to inspect the DOM structure. The “Performance” tab helps analyze page load times and identify bottlenecks.
- GTmetrix: This tool provides detailed performance reports, including DOM size metrics and suggestions for improvement.
- WebPageTest: This tool offers in-depth performance analysis. It helps you understand the impact of large DOM sizes on your site’s speed.
These tools make it easier to pinpoint issues and take corrective actions. For example, Google Lighthouse not only highlights large DOM sizes but also offers specific recommendations. Chrome DevTools allows you to inspect and modify the DOM structure in real-time, providing immediate feedback on changes.
Using these tools regularly ensures your website remains optimized. Regular analysis helps maintain a small DOM size, resulting in faster load times and a better user experience.
Optimizing Elementor Widgets
Elementor is a powerful tool for building WordPress websites. Still, it can sometimes lead to large DOM sizes, which can slow down your site. One way to address this is by optimizing Elementor widgets. This involves reducing unused widgets and combining elements to streamline the structure of your pages.
Reducing Unused Widgets
Unused widgets can bloat your website’s DOM size. Removing them can significantly improve performance. Here are some tips to help you reduce unused widgets:
- Audit Your Widgets: Go through all your pages and identify widgets you don’t use. Make a list of these widgets.
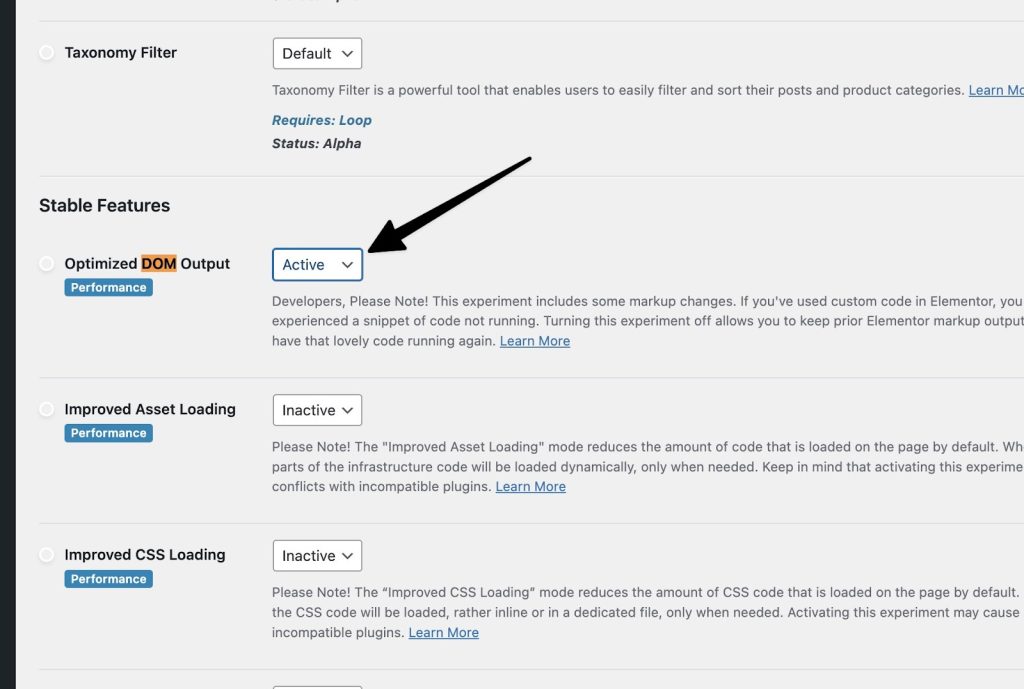
- Disable Unused Widgets: Navigate to Elementor settings and disable the widgets you’re not using. This will remove them from the DOM.
- Replace Heavy Widgets: Some widgets are heavier than others. Replace them with lighter alternatives if possible.
- Custom CSS and HTML: Use custom CSS and HTML for simple elements. This reduces the need for additional widgets.
Here’s a table summarizing the impact of reducing unused widgets:
| Action | Impact on DOM Size | Performance Improvement |
|---|---|---|
| Auditing Widgets | Moderate | Medium |
| Disabling Unused Widgets | High | High |
| Replacing Heavy Widgets | Moderate | Medium |
| Using Custom CSS/HTML | Low | Low |
Focusing on these areas can help you reduce unused widgets and optimize your Elementor website for better performance.
Combining Elements
Combining elements is another effective way to reduce DOM size. By merging similar widgets, you can streamline your page structure.
Here are some strategies for combining elements:
- Group Similar Widgets: Use the same widget for similar tasks instead of multiple different widgets.
- Use Inner Sections: Group elements within inner sections to reduce the number of parent elements.
- Merge Text Widgets: Combine multiple text widgets into one. This reduces the number of elements on the page.
- Optimize Layout: Rearrange your layout to use fewer sections and columns.
Below is an example of how combining elements can improve performance:
| Action | Number of Elements Before | Number of Elements After | Improvement |
|---|---|---|---|
| Grouping Similar Widgets | 10 | 5 | 50% |
| Using Inner Sections | 8 | 4 | 50% |
| Merging Text Widgets | 6 | 2 | 67% |
| Optimizing Layout | 12 | 6 | 50%</td |
By combining elements, you can significantly reduce the DOM size and enhance the performance of your Elementor-based site.

Credit: elementor.com
Streamlining Page Layouts
Reducing DOM size in Elementor is essential for optimizing your website’s performance. Streamlining page layouts can significantly improve load times and enhance the user experience. Efficient page layouts can also boost your SEO rankings. Here’s how you can streamline your page layouts effectively.
Using Templates
Using templates in Elementor can greatly simplify your page layouts. Templates allow you to reuse predefined sections across multiple pages, which reduces the overall DOM size. This helps in maintaining a consistent design throughout your website.
Benefits of using templates:
- Consistent Design: Ensure a uniform look across all pages.
- Time-Saving: Quickly apply pre-designed sections without starting from scratch.
- Reduced Code: Minimize the amount of code on each page by reusing elements.
Here’s a simple example of how to use templates:
Save a section as a template
Content Here
Reuse the saved template on another page
By using templates, you not only save time but also ensure your website remains lightweight and fast.
Minimizing Sections
Another effective way to streamline page layouts is by minimizing sections. Fewer sections mean less HTML code, which directly reduces the DOM size.
Here are some tips to minimize sections:
- Combine Similar Sections: Merge sections with similar content or design.
- Use Inner Sections Wisely: Limit the use of inner sections to avoid nested elements.
- Remove Unnecessary Elements: Eliminate elements that do not add value to the user experience.
Consider this example:
Inefficient use of sections
Header
Content
Footer
Optimized use of sections
Header
Content
Footer
By combining sections, you can significantly reduce the DOM size and improve page performance. Always aim for simplicity and efficiency in your design.
Lazy Loading Techniques
Reducing DOM size in Elementor is crucial for faster load times and better performance. One effective method is using lazy loading techniques. These techniques help load only the necessary elements initially, deferring others until they’re needed. This blog post dives into lazy loading techniques for images, videos, scripts, and styles in Elementor.
Images And Videos
Lazy loading images and videos can significantly enhance your website’s performance. This technique ensures only the images and videos in the viewport load initially, deferring others until the user scrolls down.
To implement lazy loading for images in Elementor, follow these steps:
- Go to Elementor settings.
- Navigate to the Advanced tab.
- Enable the Lazy Load Images option.
For videos, the process is similar:
- Insert a Video widget in Elementor.
- In the Video settings, enable Lazy Load.
Lazy loading can also be customized through HTML attributes:
Using the loading="lazy" attribute ensures that images and videos load only when needed. This minimizes the initial load time, improving the user experience and boosting SEO rankings. The table below summarizes the benefits:
| Benefit | Description |
|---|---|
| Faster Load Times | Only essential elements load initially. |
| Improved Performance | Reduced DOM size and memory usage. |
| Better SEO | Search engines favor faster websites. |
Scripts And Styles
Lazy loading scripts and styles can further optimize your website’s performance. By deferring non-critical scripts and styles, you can ensure that essential elements load first.
To lazy load scripts in Elementor, use the following methods:
- Utilize the
deferattribute: - Use the
asyncattribute for asynchronous loading:
For styles, consider the following techniques:
- Minimize critical CSS to ensure essential styles load first.
- Load non-critical CSS asynchronously using JavaScript:
These methods ensure that scripts and styles load efficiently, reducing the initial load time and enhancing the user experience. The benefits of lazy loading scripts and styles include:
| Benefit | Description |
|---|---|
| Reduced Load Time | Critical resources load first, enhancing speed. |
| Optimized Performance | Efficient resource loading improves responsiveness. |
| Enhanced User Experience | Smoother interactions and faster navigation. |
Best Practices For Code
Elementor is a fantastic tool for creating stunning websites. However, having a bloated DOM size can lead to slower load times and poorer performance. Adopting best practices for code can significantly reduce the DOM size and enhance your site’s speed. Let’s explore some of the best coding practices for optimizing DOM size in Elementor.
Clean Html Structure
A clean HTML structure is essential for maintaining a manageable DOM size. Avoid unnecessary divs and elements that don’t contribute to the functionality or design of your page. Here are some tips for keeping your HTML clean:
- Use semantic HTML tags like,,, and instead of generic tags.
- Remove redundant wrapper elements. If a div is only used for styling, consider using CSS pseudo-elements instead.
- Combine similar elements. For example, if you have multiple buttons with the same styling, wrap them in a single container.
Consider the following example:
Before
After
Click MeSubmit
This simple change reduces the number of divs and makes the code cleaner and more readable.
Minified Css And Js
Minifying your CSS and JavaScript files can significantly reduce their file size, helping to decrease the overall DOM size. Minification removes unnecessary characters such as whitespaces, comments, and line breaks. Here are some best practices:
- Use tools like UglifyJS or CSSNano to automate the minification process.
- Combine multiple CSS and JS files into one to reduce HTTP requests.
- Leverage caching to ensure that the minified files are stored on the user’s browser for quicker load times on subsequent visits.
For example, you can use a tool like Gulp to automate the minification process:
// Gulpfile.js
const gulp = require('gulp');
const cssnano = require('cssnano');
const uglify = require('gulp-uglify');
gulp.task('minify-css', function() {
return gulp.src('src/.css')
.pipe(cssnano())
.pipe(gulp.dest('dist'));
});
gulp.task('minify-js', function() {
return gulp.src('src/.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});
These practices will not only reduce the DOM size but also improve the overall performance and user experience of your Elementor website.
Testing And Monitoring
Reducing the DOM size in Elementor is vital for improving website performance. Testing and monitoring ensure your site runs smoothly. These steps help identify issues and maintain optimal performance.
Performance Tools
Utilize performance tools to monitor and test your website. These tools provide insights into your site’s speed and efficiency. Key tools include:
- Google PageSpeed Insights: Offers suggestions to enhance your site’s performance.
- GTmetrix: Analyzes your site and provides detailed reports on speed and optimization.
- Lighthouse: An open-source tool by Google for improving web page quality.
These tools help you understand DOM size issues. They highlight elements causing slowdowns. Regularly using these tools ensures consistent performance.
A sample analysis using GTmetrix might look like this:
| Metric | Score | Recommendation |
|---|---|---|
| Page Load Time | 3.5 seconds | Reduce DOM size |
| Total Page Size | 1.2 MB | Optimize images |
| Requests | 55 | Minimize requests |
Regular Audits
Conduct regular audits to maintain your site’s health. Audits help identify new issues and track improvements. Key steps for effective audits include:
- Schedule Audits: Perform audits monthly or quarterly.
- Use Multiple Tools: Combine insights from various performance tools.
- Document Findings: Keep a record of issues and resolutions.
- Track Changes: Note changes made and their impact on performance.
Regular audits ensure your site remains optimized. They catch new issues early, preventing performance degradation. A simple audit checklist could include:
- Check DOM size
- Analyze page load speed
- Review image optimization
- Monitor server response time
Maintaining a consistent audit routine keeps your website in top shape. This process not only improves user experience but also boosts your search engine rankings.
Future Trends In Web Development
Web development is evolving rapidly, and techniques like Reduce DOM Size in Elementor are essential for optimizing site performance. Understanding future trends in web development ensures your website stays competitive and efficient.
Emerging Technologies
Emerging technologies are reshaping web development. These innovations enhance user experience and streamline backend processes. Here are some key technologies to watch:
- Artificial Intelligence (AI): AI helps in personalized user experiences, chatbots, and content recommendations.
- Progressive Web Apps (PWAs): PWAs offer a native app-like experience on the web.
- WebAssembly: This technology allows high-performance applications to run in the browser.
- Blockchain: Blockchain ensures secure and transparent transactions on websites.
AI and machine learning can automate content creation and improve SEO. PWAs make websites faster and more reliable. WebAssembly brings desktop-level performance to web applications. Blockchain provides a new level of security for online transactions.
| Technology | Benefits |
|---|---|
| AI | Personalization, automation, improved SEO |
| PWA | Faster, reliable, offline capabilities |
| WebAssembly | High performance, desktop-level applications |
| Blockchain | Security, transparency |
Stay updated with these technologies to keep your web development skills sharp and your websites efficient.
Adaptive Design
Adaptive design is crucial for creating responsive and user-friendly websites. It ensures your site looks good on any device, from desktops to smartphones. Here are some benefits of adaptive design:
- Improved User Experience: Adaptive design adjusts to different screen sizes, providing a seamless experience.
- Better Performance: It reduces load times by serving only the necessary content for each device.
- SEO Benefits: Search engines prefer mobile-friendly websites, improving your search rankings.
Adaptive design uses multiple fixed layout sizes. The layout that matches the user’s device dimensions is selected. This method differs from responsive design, which uses fluid grids and flexible images.
Implementing adaptive design involves:
- Identifying the most common screen sizes among your users.
- Creating different layouts for these screen sizes.
- Using media queries to apply the correct layout based on the user’s device.
Adaptive design ensures your website is accessible and enjoyable for all users. It improves performance, user experience, and SEO.

Credit: theplusaddons.com
Conclusion
Optimizing DOM size in Elementor enhances website performance. Implement the tips discussed to achieve faster load times. This benefits user experience and SEO rankings. Regularly audit your site to identify and resolve DOM size issues. Stay proactive to maintain a streamlined, efficient website.
Happy optimizing!