To create a search bar in Elementor, use the Search Form widget. Customize it according to your design needs.
Elementor is a powerful page builder plugin for WordPress that allows you to create stunning websites with ease. Adding a search bar can enhance user experience by making content easily accessible. The Search Form widget in Elementor offers a simple yet effective way to integrate a search functionality into your site.
Customize the appearance and functionality to match your brand’s aesthetic. This feature can significantly improve navigation, helping users find the information they need quickly. With Elementor, you don’t need coding skills to add a professional search bar, making it an ideal choice for both beginners and experienced web designers.
Setting Up Elementor
Elementor is a powerful tool for creating custom web pages. To add a search bar using Elementor, you must first set it up correctly. Follow these simple steps to get started.
Installing Elementor
Before creating a search bar, install Elementor on your WordPress site.
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for Elementor Page Builder.
- Click Install Now.
- After installation, click Activate.
Creating A New Page
Create a new page to add the search bar.
- Go to Pages > Add New.
- Enter a title for your page.
- Click Edit with Elementor.
| Step | Action |
|---|---|
| 1 | Log in to WordPress. |
| 2 | Navigate to Plugins > Add New. |
| 3 | Search for Elementor Page Builder. |
| 4 | Click Install Now. |
| 5 | Click Activate. |
After creating the page, you are ready to add the search bar.
Adding The Search Widget
Creating a search bar in Elementor is simple and effective. With Elementor, you can add a search widget quickly. This guide will walk you through the steps to add a search widget.
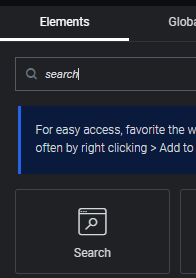
Locating The Search Widget

First, open your Elementor editor. Look at the left panel. You will see a search bar. Type “Search” in this bar. The search widget will appear in the results. This widget allows users to search your website easily.
Dragging And Dropping The Widget
Next, click on the search widget. Hold the mouse button down. Drag it to the desired section of your page. Release the mouse button to drop it. The widget will now be in place.
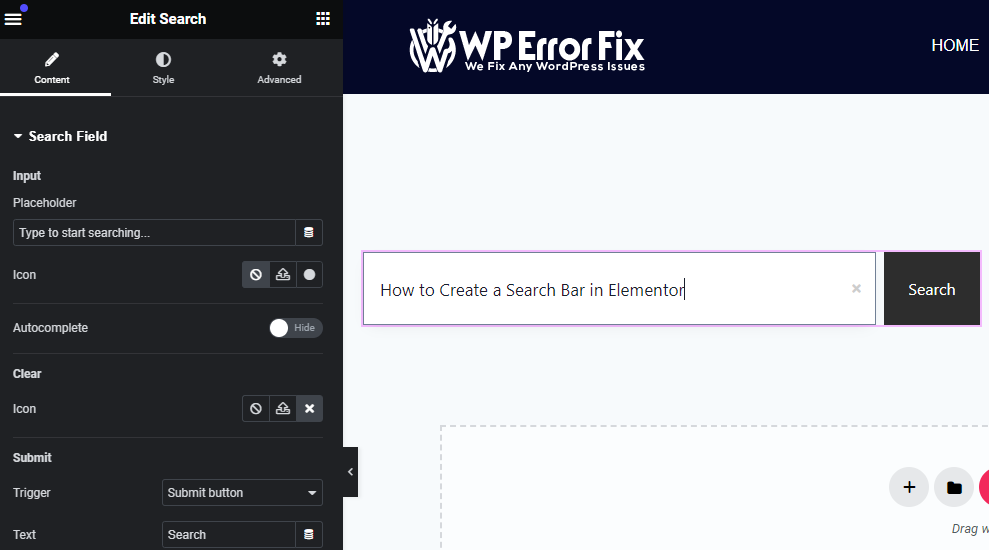
You can adjust the widget’s settings. Click on the widget to open its settings panel. Customize the settings according to your needs. This includes changing the placeholder text and button style.
| Step | Action | Description |
|---|---|---|
| 1 | Locate | Find the search widget in Elementor’s left panel. |
| 2 | Drag | Click and hold the search widget. |
| 3 | Drop | Place the widget in the desired section. |
| 4 | Customize | Adjust settings to fit your design. |
Adding a search widget improves user experience. It helps visitors find content quickly. Follow these steps to make your site more user-friendly.
Customizing The Search Bar
Customizing the search bar in Elementor can improve user experience. You can change the layout, style, and functionality to match your website’s design. Here’s how to do it step-by-step.
Changing The Layout
To change the layout of your search bar, follow these steps:
- Open Elementor and select the page you want to edit.
- Drag and drop the Search Form widget onto your page.
- Go to the Layout section in the widget settings.
- Choose from the layout options available: Inline, Stacked, or Overlay.
Each layout option offers a unique look. Select the one that fits your site best.
Styling Options
Elementor provides extensive styling options for the search bar. Here’s how to access and use them:
- Click on the Style tab in the search bar widget settings.
- Customize the Text Color, Background Color, and Border settings.
- Adjust the Typography settings to change the font, size, and weight.
- Use the Padding and Margin settings to adjust spacing.
Here’s a table summarizing the key styling options:
| Option | Description |
|---|---|
| Text Color | Changes the color of the search text. |
| Background Color | Sets the background color of the search bar. |
| Border | Adjusts the border style, width, and color. |
| Typography | Modifies the font style, size, and weight. |
Use these options to make your search bar visually appealing.

Credit: elementor.com
Advanced Customization
Advanced customization transforms a basic search bar into a powerful tool. Elementor allows you to personalize your search bar fully. This section covers adding placeholder text and custom CSS.
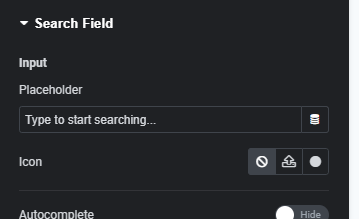
Adding Placeholder Text
Placeholder text gives users an idea of what to search for. Follow these steps to add it in Elementor:

- Open your Elementor editor.
- Select the search bar widget.
- Navigate to the ‘Content’ tab.
- Find the ‘Placeholder’ field.
- Type your desired placeholder text. For example: “Search for products”.
Custom Css
Custom CSS lets you style your search bar uniquely. Here’s how to add it:
- Open the Elementor editor.
- Select the search bar widget.
- Go to the ‘Advanced’ tab.
- Scroll down to ‘Custom CSS’.
- Enter your CSS code. Example:
/ Custom search bar background /
selector .elementor-search-form {
background-color: #f3f3f3;
border-radius: 5px;
}
/ Change placeholder text color /
selector .elementor-search-form input::placeholder {
color: #888;
}
Use tables for a clear overview of CSS properties:
| CSS Property | Description |
|---|---|
| background-color | Sets the background color of the search bar. |
| border-radius | Rounds the corners of the search bar. |
| color | Changes the placeholder text color. |
These steps allow advanced customization for your search bar.
Integrating With Search Plugins
Integrating your search bar with a plugin enhances its functionality. Plugins offer advanced search capabilities, improving user experience. This section will guide you through choosing and configuring a search plugin.
Choosing A Search Plugin
First, you need to pick a suitable search plugin. Search plugins offer various features. Some popular choices include:
- Relevanssi: Provides better search results.
- SearchWP: Enhances search accuracy.
- Ajax Search Lite: Offers real-time search results.
Consider your website’s needs before selecting a plugin. Read reviews and compare features. Make sure the plugin is compatible with Elementor.
Configuring Plugin Settings
After selecting a plugin, install and activate it. Then, you need to configure the plugin settings. Follow these steps:
- Access Plugin Settings: Go to the plugin settings page from your WordPress dashboard.
- Customize Search Options: Adjust search parameters to suit your site. Common settings include:
- Indexing options: Choose what content to index.
- Search filters: Add filters to refine search results.
- Display settings: Customize how results appear.
- Save Changes: Ensure you save any changes made.
Test the search bar to confirm it works correctly. Adjust settings if needed to improve performance. The right configuration can greatly enhance user satisfaction.

Credit: m.youtube.com
Testing The Search Bar
After creating a search bar in Elementor, testing is crucial. This ensures it functions correctly and delivers accurate results. Below are steps to test your search bar effectively.
Performing Search Queries
Start by entering common keywords in the search bar. Check if the search results are relevant and accurate. Try different variations of the keywords. Use both singular and plural forms. Test with uppercase and lowercase letters.
- Search for product names
- Search for blog post titles
- Search for categories and tags
If your search bar includes filters, test each filter option. Ensure the results update correctly based on the selected filters. Use a mix of filters to validate the search functionality.
Troubleshooting Issues
If the search results are not accurate, check the search settings in Elementor. Ensure the correct content types are selected for indexing. Verify that all relevant pages and posts are indexed.
Common issues and solutions:
| Issue | Solution |
|---|---|
| No results found | Check indexing settings. Ensure content is published. |
| Irrelevant results | Refine search query and indexing options. |
| Slow search performance | Optimize database and reduce search scope. |
Use the browser console to check for JavaScript errors. Fix any errors that appear. Ensure your Elementor plugins are up-to-date. If issues persist, consult Elementor’s support documentation or forums.

Credit: m.youtube.com
You can contact us if you need help
Conclusion
Creating a search bar in Elementor enhances user experience and boosts site navigation. Follow the steps outlined to achieve this efficiently. A well-designed search bar helps visitors find content quickly. Implementing it can lead to increased user engagement and satisfaction.
Stay ahead by continuously optimizing your website’s search functionality.