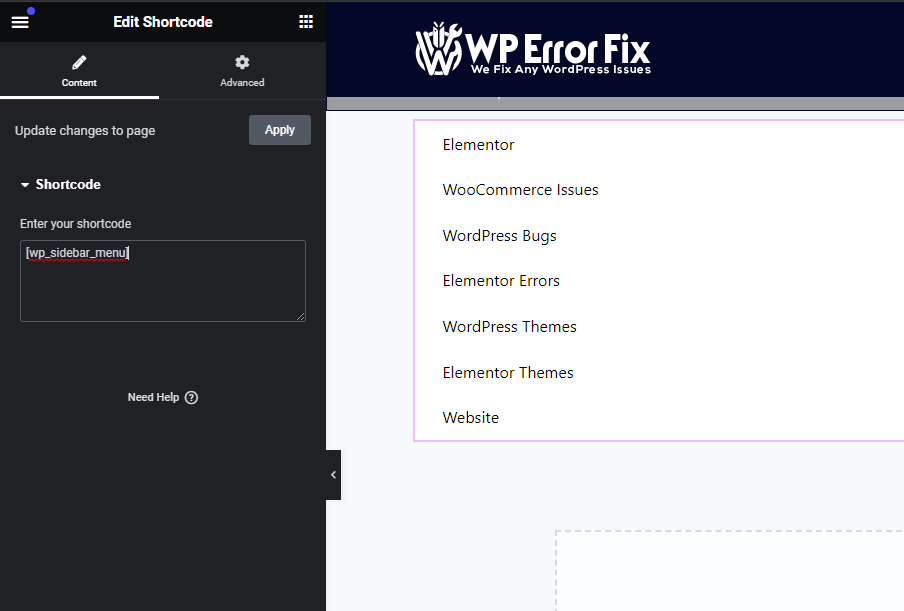
Elementor shortcodes sometimes fail to display correctly due to conflicts with themes or plugins. Updating Elementor and troubleshooting conflicts usually resolves the Elementor Shortcode Issue report.
Elementor is a powerful tool for creating stunning websites without needing to code. Despite its robust capabilities, users occasionally face issues, particularly with shortcodes not displaying correctly. These problems often stem from conflicts with specific themes or plugins. Ensuring your Elementor and related components are up to date can prevent many of these issues.
Regularly updating and checking for compatibility issues is crucial. By following these steps, you can maintain a smooth and efficient web-building experience. Proper troubleshooting can save time and enhance your site’s performance. Always backup your site before making significant changes.

Credit: publishpress.com
Common Shortcode Issues
Shortcodes are powerful tools in Elementor, but they can cause problems. Users often face issues that disrupt the site’s appearance and functionality.
Broken Layouts
Broken layouts are a common issue with shortcodes. This can distort the page structure, making it look unprofessional. Here are some causes:
- Incorrect shortcode syntax
- Conflicts with other plugins
- Outdated Elementor version
You can fix broken layouts by ensuring shortcode syntax is correct. Update Elementor and other plugins to their latest versions. Deactivate conflicting plugins one by one to identify the issue.
Missing Elements
Missing elements can occur if shortcodes are not working properly. This can result in parts of your content not displaying. Key reasons include:
- Shortcodes not being recognized
- Incorrect shortcode placement
- Theme incompatibility
To resolve missing elements, ensure the shortcodes are recognized by Elementor. Place shortcodes in the correct sections. Check your theme for compatibility issues.
Here’s a quick checklist for troubleshooting shortcode issues:
| Issue | Possible Solution |
|---|---|
| Broken Layouts | Check syntax, update plugins, deactivate conflicting plugins |
| Missing Elements | Verify recognition, correct placement, check theme compatibility |

Credit: community.hubspot.com
Troubleshooting Steps
Encountering issues with Elementor shortcodes can be frustrating. This section offers detailed troubleshooting steps. Follow these steps to resolve shortcode problems effectively.
Basic Checks
Start with some basic checks. These simple steps often resolve the issue.
- Update Elementor: Ensure Elementor is updated to the latest version.
- Check Shortcode Syntax: Verify the shortcode syntax is correct. A small typo can cause issues.
- Deactivate Plugins: Deactivate all other plugins. Then, check if the shortcode works.
- Switch Theme: Temporarily switch to a default WordPress theme. This can help identify theme-related issues.
Advanced Debugging
If basic checks don’t resolve the issue, proceed with advanced debugging steps.
- Enable Debug Mode: Turn on WordPress debug mode. This helps identify errors.
define( 'WP_DEBUG', true ); - Check Console Errors: Open the browser console. Look for any JavaScript errors.
- Inspect HTML Output: View the page source. Ensure the shortcode is rendering correctly.
- Use Error Logs: Check the server error logs. Look for any related errors.
- Contact Support: If all else fails, contact Elementor support. Provide detailed information about the issue.
| Steps | Description |
|---|---|
| Update Elementor | Ensure the plugin is updated to the latest version. |
| Check Shortcode Syntax | Verify that the shortcode syntax is correct and error-free. |
| Deactivate Plugins | Deactivate all other plugins to check for conflicts. |
| Switch Theme | Switch to a default WordPress theme temporarily. |
| Enable Debug Mode | Turn on debug mode to identify errors. |
| Check Console Errors | Open the browser console to look for JavaScript errors. |
| Inspect HTML Output | View the page source to check shortcode rendering. |
| Use Error Logs | Check server error logs for related issues. |
| Contact Support | Reach out to Elementor support with detailed information. |
Fixing Layout Problems
Encountering layout problems while using Elementor shortcodes can be frustrating. These issues often stem from conflicts in CSS or other scripts. This section will guide you through fixing layout problems with Elementor shortcodes. You can also check the DOM Size Elementor article to get more ideas about Elementor layout
Inspecting CSS
First, inspect the CSS to identify the root cause of layout problems. Use the browser’s developer tools to examine the CSS applied to your elements.
- Right-click on the problematic element.
- Select “Inspect” or “Inspect Element”.
- Review the CSS properties in the Styles pane.
Look for any overridden styles or conflicts. Pay attention to margins, paddings, and widths. Adjust these values to see if the layout improves.
Resolving Conflicts
CSS conflicts can cause significant layout issues. To resolve these, follow these steps:
- Identify conflicting CSS rules.
- Check for duplicate CSS classes or IDs.
- Use more specific selectors to override problematic rules.
For instance, if two different styles are applied to the same element, you can use a more specific selector. This ensures your desired style takes precedence.
/ Example of a more specific selector /
#unique-id .element-class {
margin: 20px;
}
Another method is to use the !important declaration. This forces a style to override others.
.element-class {
padding: 10px !important;
}
Use !important sparingly, as it can make future debugging harder.
| Problem | Solution |
|---|---|
| Element overlaps | Adjust margins and paddings |
| Text misalignment | Check text-align property |
| Unexpected spacing | Inspect for extra padding |
Following these steps can help you fix most layout problems with Elementor shortcodes. Inspecting and resolving CSS conflicts is key to achieving a smooth design.
Addressing Missing Elements
Many users face issues with missing elements in Elementor. This problem can impact the design and functionality of your website. Understanding the root cause helps fix these missing elements efficiently. Here, we discuss common causes and solutions.
Widget Compatibility
Elementor offers a range of widgets to enhance your site. Sometimes, third-party widgets may not be compatible. This can lead to missing elements. Ensure all widgets are up-to-date. Check for compatibility with the latest version of Elementor.
- Update all plugins regularly.
- Check for conflicts between widgets.
- Use widgets from trusted developers.
Database Integrity
A healthy database is crucial for your site’s performance. Corrupted databases can cause elements to disappear. Regular database maintenance is essential. Use tools to check and repair your database.
- Backup your database.
- Use database optimization tools.
- Repair corrupted tables.
Maintaining database integrity ensures smooth operation. Regularly monitor your database for issues.
Preventive Measures
Elementor is a powerful tool for building stunning WordPress sites. But, sometimes, shortcode issues arise. To minimize these problems, follow these preventive measures.
Regular Updates
Always keep your Elementor plugin updated. Updates fix bugs and improve performance. Regular updates ensure compatibility with WordPress core. They also add new features and security patches.
- Check for updates weekly.
- Enable automatic updates if possible.
- Read release notes before updating.
Using Stable Plugins
Choose plugins with a good reputation. Stable plugins have fewer bugs and conflicts. They integrate better with Elementor.
Check plugin ratings and reviews before installing. Look for frequent updates and active support.
| Plugin Name | Last Updated | Rating |
|---|---|---|
| Advanced Custom Fields | 1 week ago | 4.8 stars |
| Yoast SEO | 2 weeks ago | 4.7 stars |
| WooCommerce | 3 days ago | 4.6 stars |
Removing unused plugins can also help. Fewer plugins mean fewer conflicts. Keep your site lean and efficient.
Follow these steps to disable unused plugins:
- Go to the WordPress dashboard.
- Click on “Plugins”.
- Select the plugins you don’t use.
- Click “Deactivate”.
By following these preventive measures, you can avoid many shortcode issues with Elementor.

Credit: wordpress.org
Expert Tips
Elementor is a powerful tool for building websites. Yet, many face issues with shortcodes. Here’s a guide with expert tips to solve these problems.
Optimizing Performance
Performance is key to a smooth user experience. Slow-loading pages can deter visitors. Follow these tips to enhance performance:
- Minimize the use of heavy JavaScript and CSS files.
- Use a reliable caching plugin to speed up your site.
- Optimize images before adding them to Elementor widgets.
- Consider using a Content Delivery Network (CDN).
Enhancing User Experience
Improving the user experience is crucial. Visitors should navigate your site easily. Here are some tips:
- Ensure all shortcodes are properly configured and tested.
- Use responsive design to cater to all device types.
- Implement smooth scrolling for a seamless experience.
- Check for broken links and fix them promptly.
Elementor offers great flexibility, but it needs careful handling. Follow these tips to resolve shortcode issues and enhance your website.
Conclusion
Understanding the Elementor shortcode issue is crucial for smooth website functionality. Addressing these problems ensures a seamless user experience. Regular updates and troubleshooting can prevent future issues. Stay informed and proactive to keep your website running efficiently. This will enhance user satisfaction and boost your site’s performance.