Introduction
Discover what size image to use on WordPress to enhance your site’s performance and aesthetics. This ultimate guide covers everything you need for optimal visuals.
Why Image Size Matters
Images can slow down your website. Slow websites can make visitors leave quickly. Google also prefers faster sites. So, using the right image size is essential.
Common Image Sizes for WordPress
WordPress has some default image sizes. These sizes are:
- Thumbnail: 150 x 150 pixels
- Medium: 300 x 300 pixels
- Large: 1024 x 1024 pixels
- Full Size: Original size of your image
Best Image Sizes for Different Uses
Different parts of your website need different image sizes. Here are some common uses:
Blog Post Images
For blog posts, use images that are 1200 x 630 pixels. This size works well for social media sharing too.
Featured Images
Featured images should be 1200 x 628 pixels. This size looks good on most themes.
Header Images
Header images vary by theme. A common size is 1920 x 1080 pixels. Check your theme’s documentation for the best size.
Product Images
If you run an online store, product images should be 800 x 800 pixels. This size ensures good quality without slowing down your site.
Gallery Images
For image galleries, use 1500 x 1000 pixels. This size provides a good balance between quality and speed.
How to Optimize Image Sizes
Optimizing images helps your website load faster. Here are some tips:
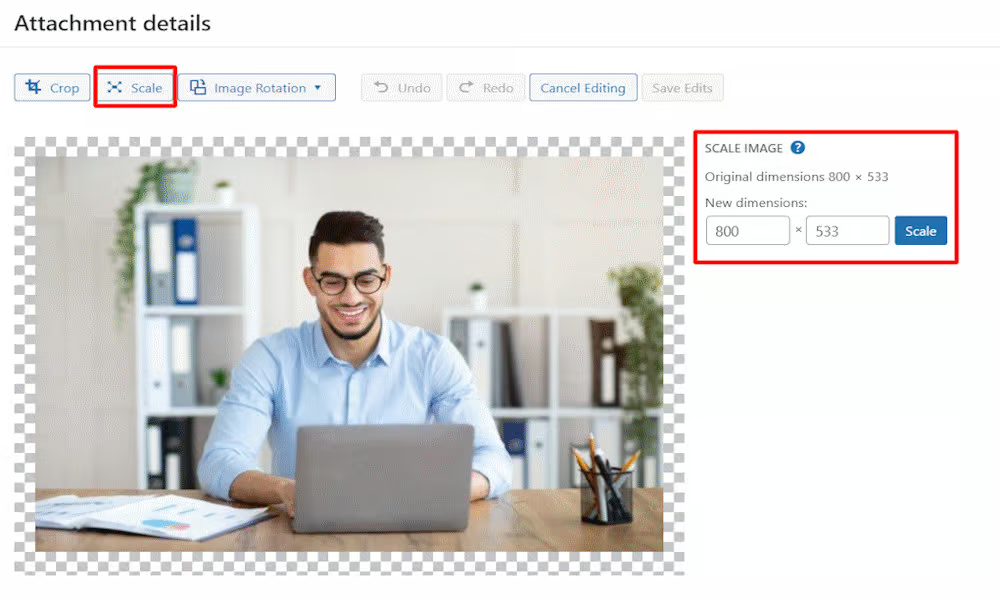
- Resize Images: Use an image editor to resize your images before uploading.
- Compress Images: Use tools like TinyPNG or JPEG-Optimizer to reduce file size.
- Use the Right Format: JPEG for photos, PNG for graphics, and SVG for logos.
- Lazy Load Images: Only load images when they are needed. This can speed up your site.
Plugins for Image Optimization
There are many plugins to help optimize images on WordPress. Some popular ones are:
- Smush: Compresses and optimizes images automatically.
- Imagify: Offers three levels of compression to choose from.
- ShortPixel: Optimizes images and PDFs.
- EWWW Image Optimizer: Compresses images without losing quality.
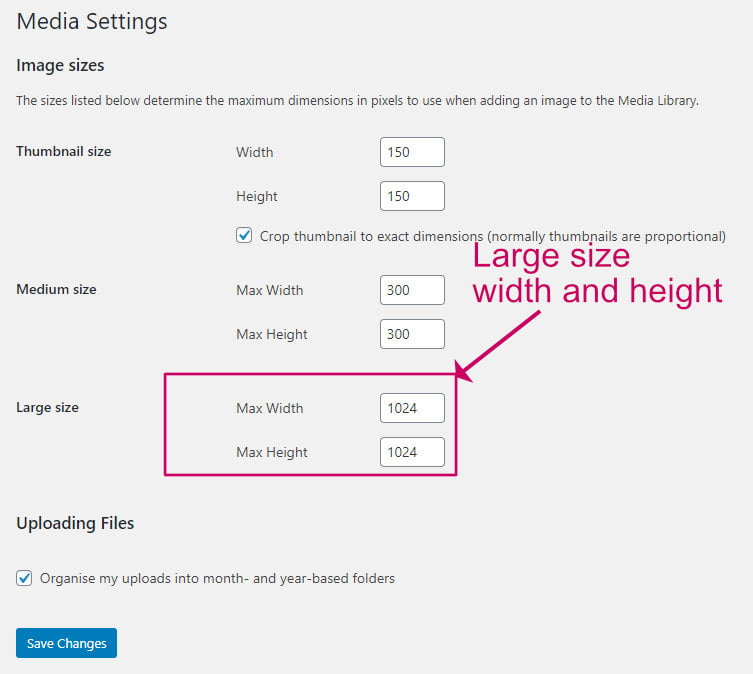
How to Change Default Image Sizes in WordPress
You can change the default image sizes in WordPress. Follow these steps:
- Go to your WordPress dashboard.
- Click on “Settings” and then “Media”.
- Enter the new dimensions for Thumbnail, Medium, and Large sizes.
- Click “Save Changes”.
Now, WordPress will use your new sizes for future uploads.

Credit: wpkind.com
How to Regenerate Thumbnails
After changing the default sizes, you need to regenerate thumbnails. Use a plugin like “Regenerate Thumbnails”. Follow these steps:
- Install and activate the “Regenerate Thumbnails” plugin.
- Go to “Tools” and click on “Regen. Thumbnails”.
- Click on “Regenerate All Thumbnails”.
This will update all your images to the new sizes.

Credit: shortpixel.com
Frequently Asked Questions
What Is The Best Image Size For WordPress?
Optimal image size for WordPress is 1200×628 pixels for blog posts.
How To Reduce Image File Size?
Use tools like TinyPNG or WP Smush to compress images without losing quality.
Why Is Image Size Important?
Large images can slow down your website, affecting loading speed and user experience.
What Is The Ideal Resolution For Images?
Aim for 72 DPI (dots per inch) for web images to balance quality and load time.
Conclusion
Choosing the right image size for WordPress is very important. It helps your site load fast and look great. Use the sizes recommended in this guide. Optimize your images before uploading them. Use plugins for better performance. Follow these tips and your WordPress site will shine!




