To copy and paste a container in Elementor, right-click the container, select “Copy,” then right-click the destination, and choose “Paste.” Elementor makes website building easy and efficient with its drag-and-drop interface.
One of its standout features is the ability to copy and paste containers. This function saves time and ensures design consistency across your site. You can quickly duplicate entire sections, including their content and styling. This is particularly useful for creating uniform layouts and maintaining a cohesive design.
The process is straightforward, requiring only a few clicks. This feature enhances productivity, making Elementor a preferred tool for web designers. Understanding how to utilize this function can significantly streamline your workflow. So, mastering container copy and paste in Elementor is essential for efficient web design.

Credit: community.localwp.com
Introduction To Elementor Containers
Elementor is a popular page builder for WordPress. It allows users to create beautiful web pages without coding. One of its powerful features is the Elementor Containers. These containers help in organizing and structuring content on your web pages.
What Are Elementor Containers?
Elementor Containers are versatile layout elements. They help you group and manage sections of your web page. Each container can hold multiple widgets, columns, and other containers. This makes it easy to create complex layouts.
Containers give you more control over your content. You can style, move, and adjust them as a single unit. This helps in maintaining consistency and structure across your website.
Benefits Of Using Containers
Using containers in Elementor has many benefits. Here are some key advantages:
- Improved Layout: Containers help you organize content effectively.
- Consistency: Maintain a uniform look across different sections.
- Easy Management: Move, copy, and paste entire sections easily.
- Responsive Design: Make your website look good on all devices.
- Time-Saving: Reduce the time spent on individual edits.
Below is a table summarizing the benefits:
| Benefit | Description |
|---|---|
| Improved Layout | Organize content effectively |
| Consistency | Maintain a uniform look |
| Easy Management | Move, copy, and paste sections easily |
| Responsive Design | Look good on all devices |
| Time-Saving | Reduce time on individual edits |
Setting Up Your Workspace
Creating a well-organized workspace is crucial for efficient use of Elementor. A tidy workspace helps you focus on your design tasks and improves productivity. Below, we explore how to prepare Elementor and customize your dashboard for a seamless experience.
Preparing Elementor For Efficient Use
Before diving into design, ensure Elementor is set up properly. This involves some critical steps:
- Install the latest version of Elementor.
- Activate the plugin through your WordPress dashboard.
- Check for any updates or additional plugins needed.
Once Elementor is installed and activated, you can start creating your pages. But first, it’s wise to configure some settings for a smoother workflow.
Go to Elementor > Settings in your WordPress dashboard. Here, you can enable or disable features based on your needs. This step ensures you only use the tools required for your project.
Customizing Your Dashboard
A customized dashboard can greatly enhance your productivity. Tailor it to your needs by following these steps:
- Navigate to WordPress Dashboard > Appearance > Customize.
- Select the Widgets option to add or remove widgets.
- Use the drag-and-drop feature to arrange your widgets.
For a more streamlined experience, consider using Elementor’s built-in tools. These include:
- Navigator: Helps you manage page elements.
- Finder: Quickly navigates between different parts of your site.
- Revision History: Allows you to revert changes effortlessly.
By customizing your dashboard, you create a workspace that suits your workflow. This makes it easier to find the tools and features you use most often.
Copying Elementor Containers
Copying Elementor containers can save you time when building a website. You can create consistent layouts quickly. This feature helps make your design process smooth and efficient.
Step-by-step Guide
- Select the Container: Click on the container you want to copy. Ensure it is highlighted.
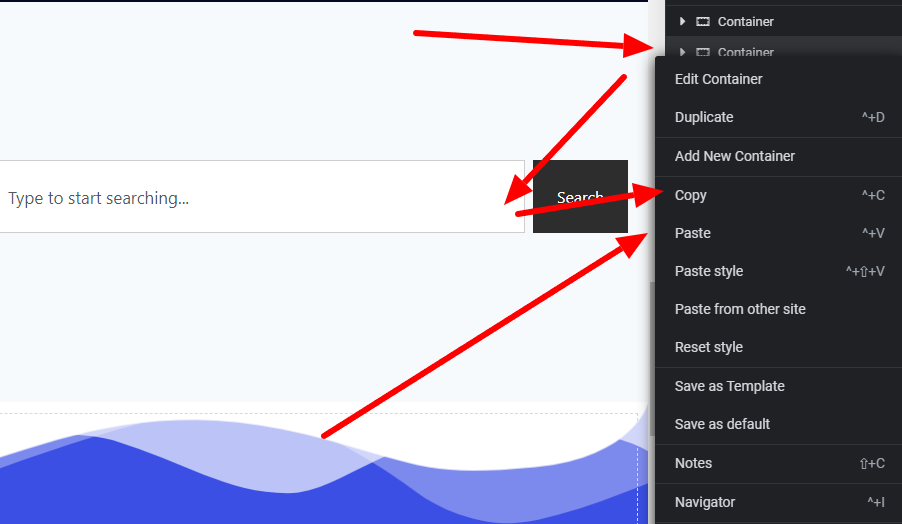
- Copy the Container: Right-click on the selected container. Choose “Copy” from the context menu.
- Navigate to the New Location: Go to the section where you want the container.
- Paste the Container: Right-click in the new location. Select “Paste” from the context menu.
- Adjust as Needed: Modify the pasted container to fit your design.
Best Practices For Copying
- Check for Consistency: Ensure the copied container matches your site’s theme.
- Avoid Redundancy: Do not copy unnecessary elements to keep your site clean.
- Optimize for SEO: Use proper headings and keywords in your containers.
- Test Responsiveness: Make sure the copied container looks good on all devices.
- Keep Your Layout Simple: Avoid clutter by using minimalistic designs.
Using these steps and best practices, you can efficiently copy Elementor containers. This will help you maintain a consistent and clean design across your website.

Credit: theplusaddons.com
Pasting Elementor Containers
Pasting Elementor containers is a handy feature. It lets you duplicate sections quickly. This feature speeds up your design process. You can save time and maintain consistency.
How To Paste Containers
Follow these steps to paste containers in Elementor:
- Copy the Container: Right-click on the container you want to copy. Select “Copy”.
- Select the Destination: Go to the section where you want to paste the container.
- Paste the Container: Right-click on the destination section. Choose “Paste”.
Your container will appear in the new location. You can now edit it as needed. This method works for all container types.
Common Mistakes To Avoid
Here are some common mistakes to avoid:
- Not Updating IDs: Duplicate IDs can cause issues. Always update IDs after pasting.
- Overwriting Content: Ensure you paste in the correct location. Check before pasting.
- Ignoring Styling Conflicts: Pasted containers may have style conflicts. Review and adjust styles after pasting.
By avoiding these mistakes, you ensure a smoother design process. Your Elementor experience will be more efficient.
Advanced Techniques
Unlocking advanced techniques in Elementor can elevate your website design. Mastering container copy and paste can streamline your workflow. Let’s dive into some advanced methods.
Nested Containers
Nested containers allow you to create complex designs. You can place one container inside another. This method helps in organizing your layout.
Steps to create nested containers:
- Select the main container.
- Click on the “Add New Container” button.
- Drag and drop the new container inside the main container.
- Customize each container as per your needs.
Benefits:
- Better layout control
- Enhanced design flexibility
- Easier to manage complex structures
Using Templates For Reusability
Templates save time and ensure consistency. You can create a design once and use it multiple times.
Steps to create and use templates:
- Design your container layout.
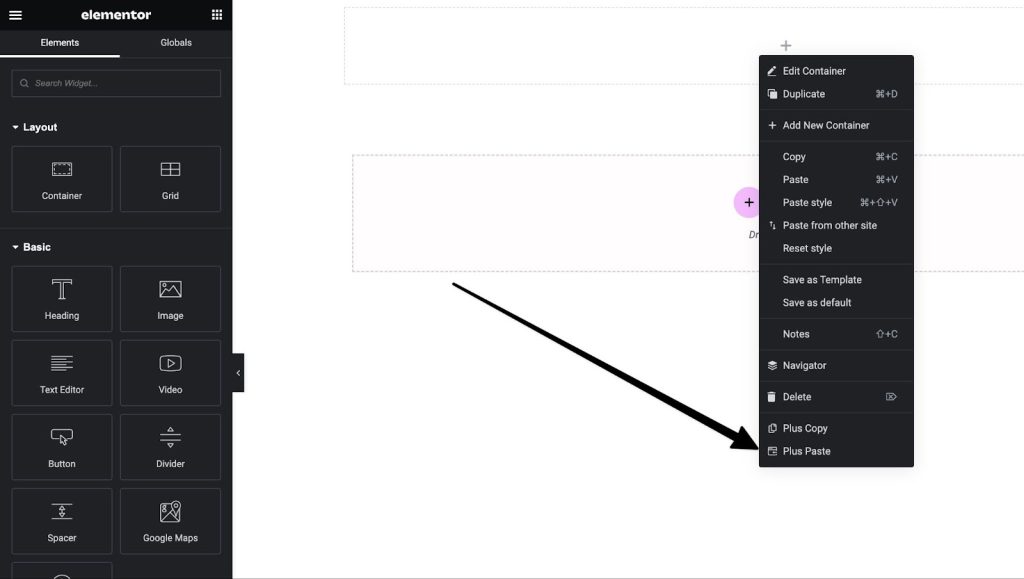
- Right-click the container and select “Save as Template”.
- Give your template a name and save it.
- To use the template, go to the “Templates” menu.
- Insert the saved template into your new page.
Benefits:
- Time-saving
- Consistent design across pages
- Easy to update multiple pages

Credit: m.youtube.com
Optimizing Your Workflow
Elementor’s Container Copy and Paste feature can greatly improve your design process. This powerful tool helps you save time and maintain consistency across your projects. Let’s delve into some practical tips to maximize this feature and optimize your workflow.
Keyboard Shortcuts
Using keyboard shortcuts can speed up your workflow. Here are some essential shortcuts:
- Copy:
Ctrl + C(Windows) orCmd + C(Mac) - Paste:
Ctrl + V(Windows) orCmd + V(Mac) - Duplicate:
Ctrl + D(Windows) orCmd + D(Mac) - Undo:
Ctrl + Z(Windows) orCmd + Z(Mac) - Redo:
Ctrl + Shift + Z(Windows) orCmd + Shift + Z(Mac)
These shortcuts help you work faster and more efficiently. Practice using them regularly to become a pro.
Automation Tips
Automation can further optimize your workflow. Here are some automation tips:
- Save Templates: Save frequently used designs as templates. This allows quick reuse and ensures uniformity.
- Global Widgets: Use global widgets for elements that appear on multiple pages. Update once, and changes reflect everywhere.
- Theme Builder: Utilize the Theme Builder to create templates for headers, footers, and archives. This saves time and ensures consistency.
By implementing these automation tips, you can streamline your design process.
Troubleshooting Common Issues
Using Elementor’s container copy and paste feature can save time. But sometimes, you may face issues. This guide will help you troubleshoot common problems with this feature.
Container Compatibility
Container compatibility can be an issue. Not all containers can be copied and pasted. Ensure the container is compatible with the target page. Different themes may affect compatibility.
Check the Elementor version. Both the source and target pages should use the same version. If not, update Elementor to the latest version.
Sometimes, plugins cause conflicts. Disable all plugins except Elementor. Then try copying and pasting the container again.
Resolving Layout Problems
Layout problems can occur after pasting a container. The layout may look different. This often happens due to styling conflicts.
To fix layout problems, compare the styles of both pages. Make sure they match. Use the same global settings for colors and fonts.
Check for custom CSS. Custom CSS can override Elementor styles. Remove or adjust the custom CSS if needed.
You can also reset the layout. Use the “Clear Layout” option in Elementor. Then paste the container again.
| Issue | Solution |
|---|---|
| Container not pasting | Check compatibility, update Elementor, disable plugins |
| Layout issues | Match styles, check custom CSS, use Clear Layout |
Case Studies And Examples
Using Elementor’s Container Copy and Paste feature can be a game-changer. It helps in speeding up web design tasks significantly. Let’s delve into some real-world applications and success stories.
Real-world Applications
Web designers frequently use the container copy and paste feature. It’s a time-saving tool. Below are some real-world applications:
- Cloning entire sections: Duplicate a section for use on another page.
- Template creation: Create reusable templates for client projects.
- Design consistency: Maintain a uniform look across all pages.
For instance, a web designer saved 50% of design time. They cloned sections from a homepage to multiple landing pages. This ensured the brand’s look stayed consistent.
Conclusion
Mastering Elementor container copy and paste can boost your web design efficiency. This feature saves time and ensures consistency. By leveraging this tool, you streamline your workflow and enhance productivity. Start using Elementor’s container copy and paste to create stunning, cohesive designs effortlessly.
Don’t miss out on this powerful functionality.