To enable SVG in Elementor, go to Elementor settings and activate the “Upload SVG” option. Ensure SVG support is enabled in your WordPress settings.
SVG (Scalable Vector Graphics) files are essential for high-quality, resolution-independent images. They are ideal for logos, icons, and graphics due to their scalability without loss of quality. Elementor, a popular WordPress page builder, allows users to upload and use SVG files, enhancing design flexibility.
Enabling SVG support in Elementor is a straightforward process. This ensures your website’s visuals remain sharp and professional on all devices. SVG files also often have smaller file sizes compared to other image formats, contributing to faster website load times. Properly configuring SVG settings can significantly improve the overall user experience and website performance.

Credit: www.youtube.com
Elementor And Svg Compatibility
Elementor is a popular page builder for WordPress. SVG (Scalable Vector Graphics) offers great benefits for web design. Using SVG files in Elementor can elevate your designs. Understanding Elementor and SVG compatibility ensures better performance and design.
Why Use Svg In Elementor?
SVG files are scalable without losing quality. This means your images will look sharp on any screen. They are lightweight, reducing page load times. SVGs are also editable, letting you tweak elements easily. These features make SVG an excellent choice for web design.
- Scalable without losing quality
- Lightweight, reducing page load times
- Editable for easy tweaks
Common Compatibility Issues
Using SVG in Elementor can sometimes cause issues. Compatibility issues might arise due to security settings. WordPress has default restrictions on SVG uploads. These restrictions prevent potential security risks.
Another issue is browser support. Some older browsers may not fully support SVG. This can lead to rendering problems. Ensuring browser compatibility is crucial for a seamless user experience.
| Issue | Solution |
|---|---|
| Security Settings | Adjust SVG upload permissions |
| Browser Support | Check compatibility across browsers |
Enable SVG in Elementor to enhance your web design. Address common compatibility issues for a better experience. Enjoy the benefits of scalable, lightweight, and editable graphics.
Enabling Svg In Elementor
Enable SVG in Elementor allows you to use scalable vector graphics in your designs. SVGs are resolution-independent and lightweight. This means they load quickly and look sharp on all devices.
Step-by-step Guide
Follow these simple steps to enable SVG in Elementor:
- Go to your WordPress dashboard.
- Navigate to Elementor settings.
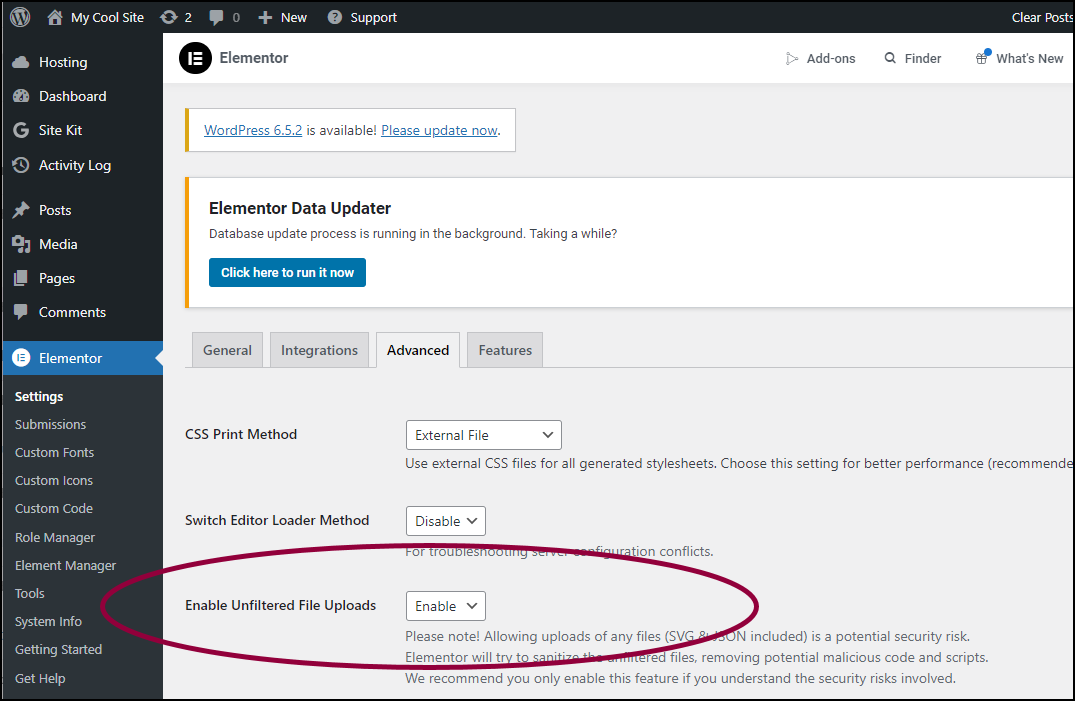
- Click on the Advanced tab.
- Find the option to enable SVG uploads.
- Toggle the switch to enable SVG support.
- Save your changes.
Configuring Settings
After enabling SVG uploads, you need to configure some settings. These settings ensure your SVG files are safe and optimized.
- Go to Settings > Media.
- Look for the SVG Support section.
- Check the box for Sanitize SVG uploads.
- Enable Advanced Mode for more options.
You can also use a plugin to manage SVG uploads. Some popular plugins include SVG Support and Safe SVG.
Here’s a quick comparison of these plugins:
| Plugin | Features | Rating |
|---|---|---|
| SVG Support | Sanitize SVG, Advanced Mode | 4.5/5 |
| Safe SVG | Sanitize SVG, Easy to Use | 4.7/5 |
Use these plugins to enhance your SVG support in Elementor. They help manage and secure your SVG files.
Enabling SVG in Elementor is easy and beneficial. Follow the steps and configure the settings to get the best results.
Svg Security Concerns
SVG files are great for web design. They offer scalable, lightweight graphics. But they also pose security risks. Understanding these risks helps protect your site and visitors.
Understanding Svg Risks
SVG files can contain malicious code. This code can harm your website. It can steal data or spread malware.
Hackers can hide scripts in SVG files. These scripts can run when the file loads. They can bypass security filters.
Best Practices For Safe Usage
Use only trusted sources for SVG files. Don’t download from unknown sites. This reduces the risk of malware.
Sanitize SVG files before use. Tools like SVGO can clean your files. They remove unnecessary code and potential threats.
Limit the use of external resources in SVG files. Avoid external URLs and scripts. This minimizes the risk of external attacks.
| Practice | Description |
|---|---|
| Trusted Sources | Download SVGs from reputable sites. |
| Sanitize Files | Use tools to clean SVG code. |
| Limit External Resources | Avoid external URLs in SVG files. |
Always keep your Elementor and plugins updated. This ensures you have the latest security features.
Optimizing Svg Files
Optimizing SVG files in Elementor ensures your website runs smoothly. SVG files are lightweight, making them perfect for web use. Optimizing them can improve load times and overall performance.
Reducing File Size
Reducing the file size of SVGs is crucial for fast-loading websites. You can achieve this by:
- Removing unnecessary metadata
- Combining paths and shapes
- Using simpler shapes
Tools like SVGO and SVGOMG can help. These tools compress SVG files without losing quality. Smaller files load faster and save bandwidth.
Ensuring Cross-browser Compatibility
Ensuring your SVG files work across different browsers is vital. Not all browsers render SVGs the same way. Testing your SVGs in popular browsers ensures consistency.
Here are some tips:
- Use fallback images for older browsers
- Avoid using browser-specific features
- Test your SVGs in Chrome, Firefox, Safari, and Edge
You can also use CSS to style your SVGs. This ensures they look good on all devices.
Creative Uses Of Svg In Web Design
SVG (Scalable Vector Graphics) is a powerful tool for web designers. It allows for crisp, scalable, and lightweight images. SVG can enhance web design in many creative ways. Below are some exciting uses of SVG in web design.
Interactive Elements
SVG can create interactive elements on a website. These elements can respond to user actions. For example, buttons can change color when hovered over. Icons can animate when clicked. Interactive SVGs can make a website more engaging.
- Hover effects
- Clickable icons
- Interactive maps
Animations And Effects
SVGs can bring animations and effects to life. These animations can make a website stand out. SVGs can animate with CSS or JavaScript. This allows for a wide range of creative possibilities.
- Loading animations
- Animated logos
- Motion graphics
Below is an example of a simple SVG animation:
This code creates a pulsating circle animation. Such effects can draw attention to key elements.

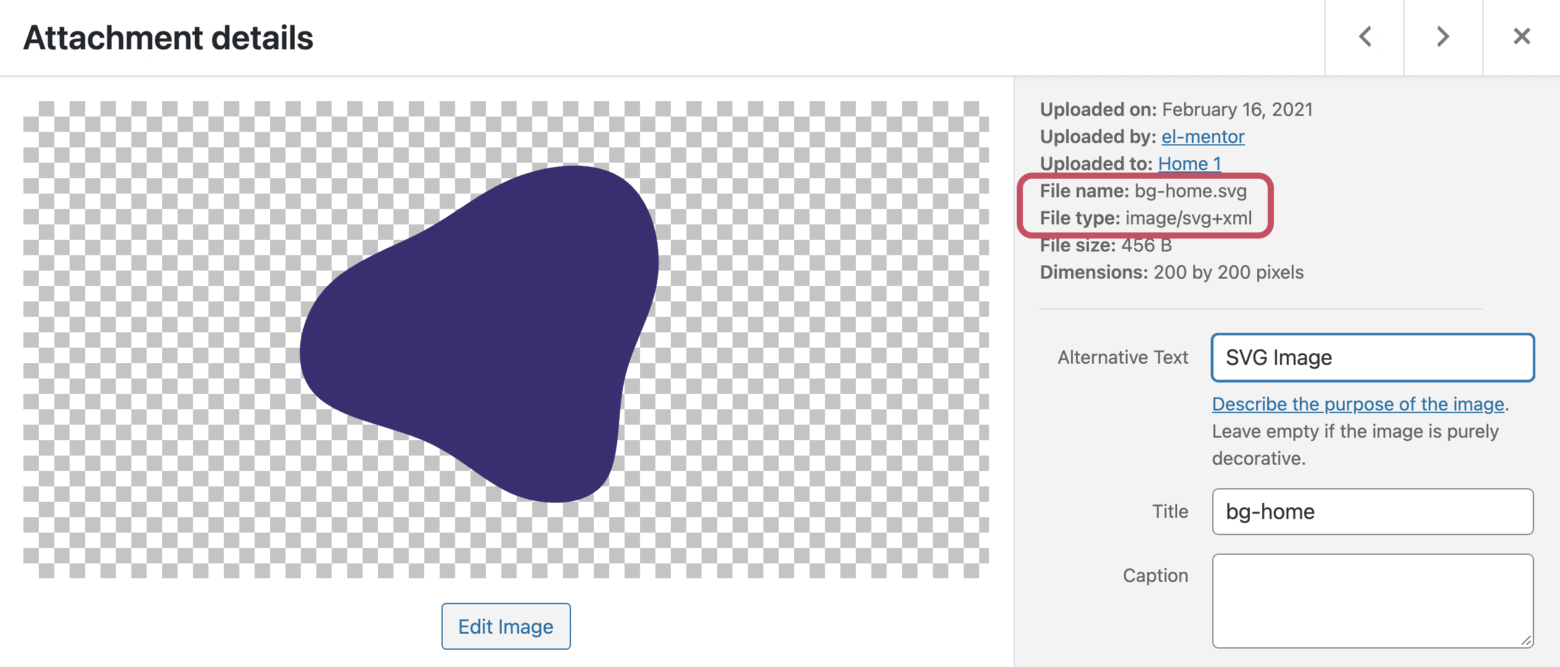
Credit: el-mentor.com
Case Studies
Enabling SVG in Elementor can transform your website’s visual impact. Case studies highlight real-world examples where SVG integration has made a difference. Explore these success stories and the lessons learned from each implementation.
Successful Implementations
Company X saw a 40% increase in user engagement after enabling SVG. Their website became more visually appealing and interactive. The SVG icons loaded faster, enhancing user experience.
Startup Y used SVG for their logo and graphics. They reported a 30% reduction in bounce rate. The crisp and clear images attracted more visitors and kept them on the site longer.
Agency Z implemented SVG in their client’s websites. The result was a 25% increase in client satisfaction. The scalable images looked great on any device, improving overall design consistency.
Lessons Learned
| Lesson | Details |
|---|---|
| Optimization | Optimize SVG files to reduce load times. Use tools like SVGO. |
| Security | Ensure SVG files are sanitized. Use plugins for secure uploads. |
| Compatibility | Check cross-browser compatibility. Test SVGs on multiple devices. |
Companies learned that SVGs need proper optimization. This keeps websites fast and responsive. Security is also crucial. Always sanitize SVG files before use. Compatibility checks prevent display issues on different browsers and devices.

Credit: elementor.com
Conclusion
Enabling SVG in Elementor enhances design flexibility and site performance. It’s a straightforward process that boosts visual appeal. Follow the steps outlined to ensure a smooth integration. SVGs offer scalability and crisp visuals, making your website stand out. Elevate your Elementor experience with this powerful feature and enjoy superior design capabilities.
Contact us if you need any help