Using multiple H1 tags in your slider can boost SEO. H1 tags signal the main topic of each slide. This helps search engines understand your content better. It can improve your website’s visibility in search results.
We conclude that while it’s fine to stick with one H1 per page, multiple H1s can be used as long as they are not overused to the point of spamming and fit contextually within the page’s structure. As far as SEO improvements from headers, the improvement seems to be negligible.

Credit: elementor.com
Introduction To Elementor Slider
The Elementor Slider is a powerful tool for creating engaging slides. It helps display content in a visually appealing way. You can add images, videos, and text to make your slides pop. This tool is easy to use and offers many customization options. Let’s explore its features and importance.
What Is Elementor Slider?
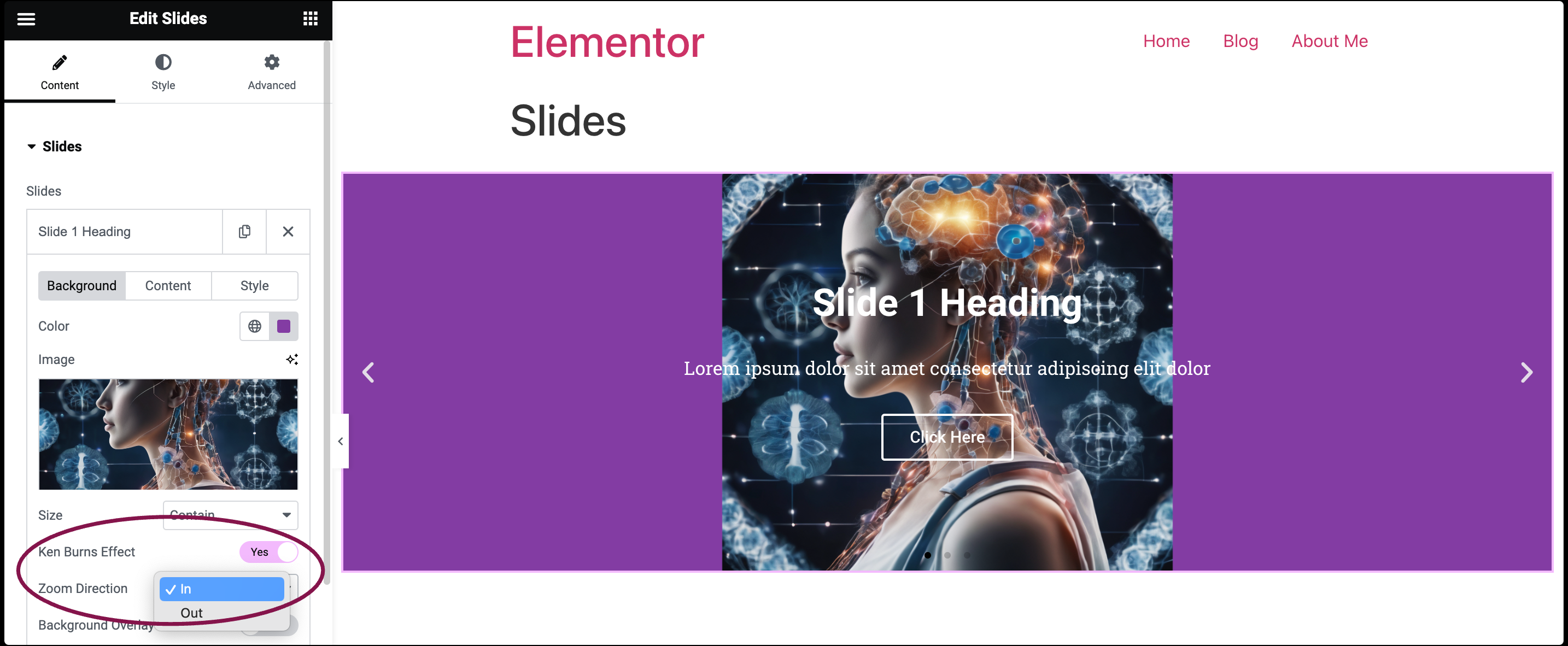
Elementor Slider is a feature in the Elementor Page Builder. It allows you to create sliders for your website. You can add multiple slides with different content. This makes your website more interactive and engaging. The slider is customizable and responsive. It adapts to different screen sizes.
Here are some key features of the Elementor Slider:
- Drag-and-drop interface
- Customizable slide layouts
- Support for images, videos, and text
- Responsive design
- Animation effects
Importance Of Multiple H1 Tags
Here are some benefits of using multiple H1 tags:
- Improved SEO
- Better content organization
- Enhanced user experience
Each slide can have its own H1 tag. This makes it easier to highlight different topics. Ensure your H1 tags are relevant to the content of each slide. This helps in achieving better SEO results.
Seo Benefits
Elementor Slider Multiple H1 tags can significantly improve your website’s SEO. Understanding the benefits can help you optimize your content for better visibility.
Improved Search Rankings
Using multiple H1 tags strategically can boost your search rankings. Search engines prioritize content with clear structure and relevance.
Elementor Slider allows you to create multiple H1 headings effortlessly. This helps search engines understand your content better. As a result, your website can rank higher in search results.
Consider the following benefits:
- Better content organization
- Increased keyword relevance
- Enhanced user experience
Enhanced Keyword Targeting
With Elementor Slider, you can target multiple keywords using H1 tags. This is crucial for capturing different search intents.
By doing so, you maximize the chances of appearing in various search queries. Let’s look at an example:
| H1 Tag | Keyword |
|---|---|
| Main Heading | Elementor Slider |
| Sub Heading | Multiple H1 Tags |
Using a structured approach like this improves keyword targeting. It ensures your content is optimized for various search terms.
User Experience Enhancement
Using the Elementor Slider with multiple H1 tags can greatly improve user experience. Improving navigation and increasing engagement are key benefits. This section explores how these improvements can make your website more user-friendly.
Better Navigation
With multiple H1 tags, navigation becomes simpler. Users find information quickly. Clear headings guide users through your content. This reduces frustration and bounce rates.
Consider using a table for structured information:
| Feature | Benefit |
|---|---|
| Multiple H1 Tags | Improved Navigation |
| Clear Headings | Quick Information Access |
Increased Engagement
Using multiple H1 tags can increase engagement. Users stay on your site longer. They find what they need easily. This leads to more interactions and page views.
Here are some tips for increased engagement:
- Use clear, concise headings.
- Ensure headings are relevant to content.
- Make headings visually distinct.
By following these tips, your site will attract and retain more users.
Setting Up Multiple H1 Tags
Setting up multiple H1 tags in Elementor Slider can boost your SEO. H1 tags are essential for search engines. They help understand your page structure. This section will guide you step-by-step.
Step-by-step Guide
- Open Elementor: Start by opening your Elementor editor.
- Add a Slider: Insert a slider widget onto your page.
- Edit the Slide: Click on the slide where you want to add H1 tags.
- Insert HTML: Use the HTML widget to add your H1 tags.
- Repeat for Each Slide: Do this for each slide in your slider.
Best Practices
- Keep It Relevant: Ensure each H1 tag is unique and relevant.
- Use Keywords: Include your primary keywords in the H1 tags.
- Avoid Overstuffing: Don’t overuse H1 tags. One per slide is enough.
- Check Mobile View: Ensure your slider looks good on mobile devices.
- Monitor Performance: Track the impact on your SEO performance.
| Best Practice | Description |
|---|---|
| Keep It Relevant | Ensure each H1 tag is unique and relevant. |
| Use Keywords | Include your primary keywords in the H1 tags. |
| Avoid Overstuffing | Don’t overuse H1 tags. One per slide is enough. |
| Check Mobile View | Ensure your slider looks good on mobile devices. |
| Monitor Performance | Track the impact on your SEO performance. |
Follow these steps and best practices. This will enhance your website’s SEO. Your content will be more engaging for users.
Common Mistakes To Avoid
Elementor sliders are powerful tools for creating engaging websites. But many users make common mistakes that can hurt their SEO. Knowing these pitfalls can help you create better, more effective sliders.
Overstuffing Keywords
One common mistake is overstuffing keywords. Adding too many keywords can make your content look spammy. Search engines may penalize your site for this practice.
- Use keywords naturally.
- Avoid repeating the same keyword multiple times.
- Focus on user experience, not just SEO.
Here is an example of a good keyword usage:
Best Hiking Gear for Beginners
Discover the top hiking gear that every beginner needs. From boots to backpacks, we've got you covered.
Ignoring Mobile Optimization
Another mistake is ignoring mobile optimization. Many users access websites on their phones. If your slider is not mobile-friendly, you lose visitors.
| Issue | Solution |
|---|---|
| Images not scaling | Use responsive images |
| Text too small | Increase font size |
| Slow loading time | Optimize images and code |
Ensure your slider looks good on all devices. Use tools like Google’s Mobile-Friendly Test to check.
Avoid these common mistakes to make your Elementor sliders more effective. Your website will perform better in search results and offer a better user experience.
Case Studies
Elementor Slider Multiple H1 has been a game-changer for many websites. Let’s dive into some real-world case studies to see its impact. These examples will show the benefits, challenges, and solutions experienced by various users.
Success Stories
Company A saw a 50% increase in traffic. By using Elementor Slider Multiple H1, they enhanced their website’s visibility. Their bounce rate dropped significantly.
Company B improved user engagement by 40%. They used dynamic sliders with relevant H1 tags. The site became more attractive to visitors.
Company C experienced a 30% rise in conversions. They optimized sliders with targeted H1 tags. The strategy paid off with more leads and sales.
Lessons Learned
- Importance of Relevance: Ensure H1 tags match the content.
- SEO Optimization: Use keywords wisely in H1 tags.
- User Experience: Smooth transitions in sliders improve engagement.
- Consistency: Keep the design and content consistent across sliders.
These lessons highlight key aspects for success. Proper implementation of Elementor Slider Multiple H1 can drive traffic and improve user engagement.
| Company | Benefit | Metric |
|---|---|---|
| Company A | Increased Traffic | 50% |
| Company B | Improved Engagement | 40%</td |
| Company C | Higher Conversions | 30% |
Tools And Plugins
In the world of web design, tools and plugins play a crucial role. They help in making the design process seamless and efficient. This is especially true for Elementor users. These tools enhance the functionality and aesthetics of your website. Let’s explore some of the recommended plugins and how to use them.
Recommended Plugins
Here are some essential plugins for your Elementor slider with multiple H1 tags:
| Plugin Name | Features | Compatibility |
|---|---|---|
| Elementor Custom Headers | Customizable H1 tags, responsive design | Elementor Pro |
| Slider Revolution | Advanced animations, multiple H1 support | Elementor Free & Pro |
| Essential Addons for Elementor | Wide range of widgets, easy H1 integration | Elementor Free & Pro |
How To Use Them
Using these plugins can be straightforward. Follow these steps to integrate them:
- Install the Plugin: Go to your WordPress dashboard and navigate to Plugins > Add New. Search for the plugin and click ‘Install Now’.
- Activate the Plugin: Once installed, activate the plugin to start using its features.
- Customize Settings: Go to the plugin’s settings page. Customize the H1 tags and other features as per your requirements.
- Add to Elementor: Open your Elementor editor. Drag and drop the plugin widget into your slider.
- Publish: After making all necessary adjustments, publish your changes. Ensure everything looks perfect.
By following these steps, you can effectively use these plugins. They will enhance your Elementor slider with multiple H1 tags. This improves both design and SEO.

Credit: elementor.com
Future Trends
Elementor Slider with multiple H1 tags is evolving. This evolution influences SEO practices and web design. Below, we explore key future trends.
Evolving Seo Practices
SEO practices are constantly changing. Search engines prioritize user experience and content relevance. Using multiple H1 tags can be tricky. Proper implementation ensures better page ranking.
Here’s a quick table on evolving SEO practices:
| SEO Aspect | Current Practice | Future Trend |
|---|---|---|
| H1 Tags | Single H1 per page | Multiple H1s with context |
| Content | Keyword-rich | User-focused |
| Links | Backlinks | Contextual links |
Upcoming Features In Elementor
Elementor is always improving. New features enhance user experience and design flexibility. Here are some anticipated updates:
- Advanced animation effects
- Improved responsive design tools
- Enhanced SEO settings
These features can transform web design. They make it easier to create stunning, SEO-friendly websites. Keep an eye out for these updates.
Conclusion
Mastering Elementor Slider with multiple H1 tags can boost your website’s SEO. Proper usage ensures better search engine ranking. Always maintain clarity and relevance. Avoid overusing H1 tags to prevent SEO penalties. Implement these tips for a more effective and attractive website.
Your audience and search engines will appreciate the effort.