Elementor login placeholder text refers to the default text shown in the login input fields. It guides users on what information to enter.
Elementor, a popular WordPress page builder, offers various customization options, including login forms. Placeholder text in these forms serves a crucial role. It provides users with clear guidance on what data to input, enhancing user experience and reducing errors. Customizing this text can also align it with your website’s branding and tone.
This small yet significant detail ensures that visitors have a seamless and intuitive interaction when logging in. Properly utilizing placeholder text can improve usability and streamline the login process, ultimately contributing to a more professional and user-friendly website.

Credit: elementor.com
Introduction To Elementor Login Placeholder
Elementor is a popular WordPress page builder plugin. It allows users to create stunning websites. One key feature is the login placeholder text. This text improves the login form’s usability. It provides hints and context to users.
Importance Of Placeholder Text
Placeholder text serves as a guide for users. It shows them what information to enter. Without placeholder text, users may feel confused. They might not know what each field requires.
Placeholder text also makes forms look clean and organized. It keeps the login form neat. Users appreciate a tidy form layout. This can lead to a better user experience.
User Experience Benefits
Good placeholder text enhances the user experience. It helps users log in quickly. They don’t have to guess what to enter.
Here are some benefits:
- Reduces user confusion
- Increases form completion rates
- Improves overall usability
Using clear and concise text is crucial. Users should understand the instructions easily. This ensures a smooth login process.
Example Of Good Placeholder Text
| Field | Placeholder Text |
|---|---|
| Username | Enter your username |
| Password | Enter your password |
These examples show how to guide users effectively. Simple and direct text works best. It prevents any misunderstandings.
Customizing Placeholder Text
Personalizing the placeholder text in your Elementor login forms can significantly enhance user experience. It helps in guiding users on what to input in each field. This section will show you how to access the Elementor editor and edit the placeholder text effectively.
Accessing Elementor Editor
To start, you need to access the Elementor Editor. Follow these steps:
- Log in to your WordPress dashboard.
- Navigate to the page you want to edit.
- Click on the “Edit with Elementor” button.
Now, you are in the Elementor Editor, ready to make changes.
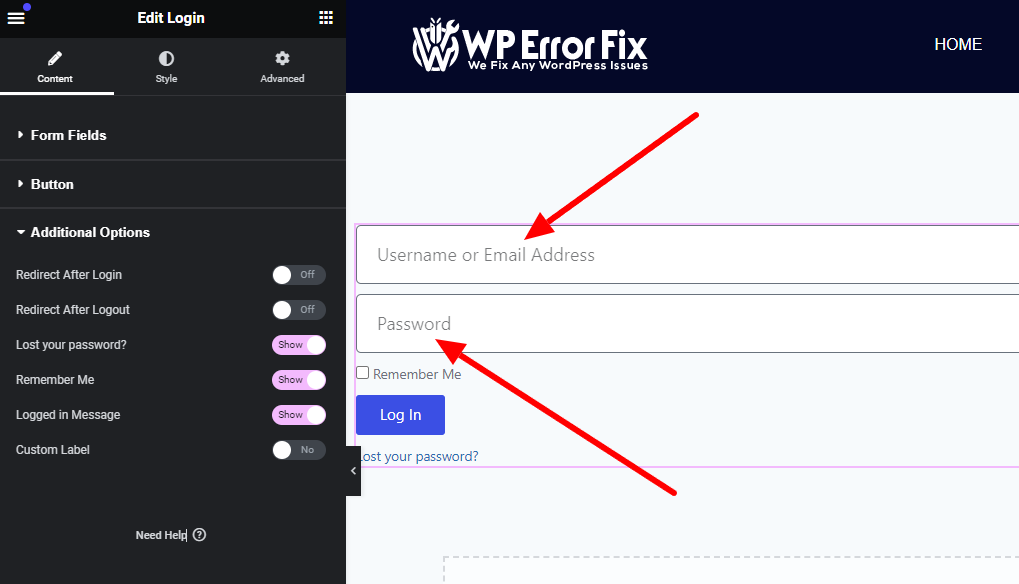
Editing Placeholder Text
Editing the placeholder text is straightforward. Follow these steps:
- In the Elementor Editor, locate the login form widget.
- Click on the login form to select it.
- In the left-hand panel, find the “Form Fields” section.
- Click on each field to edit its placeholder text.
- Type your custom placeholder text in the provided input box.
Here’s a quick example of how it should look:
Make sure to save your changes by clicking the “Update” button. This ensures that the new placeholder text is live on your site.
Best Practices For Placeholder Text
Placeholder text in login forms guides users. It helps them understand what information to enter. Using clear and concise placeholder text is crucial for user experience. Here are best practices for Elementor login placeholder text.
Clarity And Simplicity
Ensure placeholder text is clear. Users should instantly understand the requirement. Use simple words that everyone knows. Avoid technical jargon or complex terms.
For example:
- Good: “Enter your email”
- Bad: “Input electronic mail address”
Clear placeholder text prevents confusion. It reduces errors and helps users log in quickly. Always prioritize user understanding.
Consistency Across Forms
Keep placeholder text consistent. All forms should use the same terms. This creates a seamless experience.
For example, if one form says “Email”, all forms should say “Email”. Do not switch to “Email Address” or “Your Email” on other forms.
Consistency builds familiarity. It makes forms easier to use. Users appreciate a cohesive experience.
Here’s a quick table for consistent terms:
| Field | Consistent Placeholder |
|---|---|
| Enter your email | |
| Password | Enter your password |
Following these best practices improves user satisfaction. It enhances the overall usability of your Elementor login forms.
Advanced Customization Techniques
Elementor offers a great way to design websites. But sometimes, you need more than the basic tools. Advanced customization techniques help you make your website unique. In this section, we’ll cover two main techniques: CSS Customizations and Using Plugins for Enhanced Features.
Css Customizations
CSS Customizations allow you to change the look of your login placeholder text. This technique lets you apply specific styles directly to your login fields. Here’s a simple example:
/ Change the font color of the placeholder text /
input::placeholder {
color: #ff6600;
font-style: italic;
}
Place this code in your Elementor custom CSS section. You’ll see your placeholder text change color and style.
- Total control over styles
- Easy to implement
- No need for extra plugins
Using Plugins For Enhanced Features
Sometimes, you need more than CSS. Plugins can add extra features to your login fields. For instance, you can use plugins to add icons, animations, or even conditional logic.
Here is a table of popular plugins for enhancing login placeholders:
| Plugin | Features | Price |
|---|---|---|
| LoginPress | Custom styles, icons, and animations | Free/Premium |
| Ultimate Member | Conditional logic and custom fields | Free/Premium |
| Theme My Login | Custom redirects and login styles | Free |
Using these plugins can save you time. They offer pre-built features that you can easily apply to your login forms.
- Quick setup
- No coding required
- Wide range of features
Real-world Examples
Elementor login placeholder text can transform user experience. Let’s explore real-world examples that showcase its effectiveness.
Successful Implementations
Successful websites use Elementor login placeholder text to improve user engagement. Here are some examples:
- TechGuru: Uses clear, concise placeholders like “Enter your username”.
- HealthNest: Employs friendly text such as “Your email here”.
- ShopEase: Makes use of instructive placeholders like “Your password, please”.
These examples show how placeholder text can guide users effectively.
Lessons From Popular Websites
Popular websites offer valuable lessons on using Elementor login placeholder text:
- Amazon: Uses simple text like “Email or mobile phone number”. This is clear and direct.
- Facebook: Uses “Email or phone number” which is concise and familiar.
- Google: Opts for “Enter your email”. This is straightforward and user-friendly.
These examples and lessons can inspire your own use of Elementor login placeholder text.
Common Mistakes To Avoid
Creating an effective Elementor login placeholder text can be challenging. Avoid these common mistakes to ensure a seamless user experience.
Overcomplicating Text
Avoid overcomplicating the placeholder text. Use simple, clear language. Complex words confuse users, reducing the efficiency of your site.
- Keep it short: Use concise phrases like “Enter email” or “Password”.
- Be specific: Specify the required format if necessary.
- Avoid jargon: Use common words that all users understand.
Ignoring Accessibility Standards
Accessibility is crucial. Ensure your placeholder text is readable for all users. Ignoring this can alienate a significant portion of your audience.
- High contrast: Use high contrast between text and background.
- Font size: Ensure the text size is readable.
- Screen readers: Make sure your site works with screen readers.
| Common Mistake | Solution |
|---|---|
| Using complex words | Keep it simple and clear |
| Poor color contrast | Use high-contrast colors |
| Small font size | Increase the font size |
Incorporate these practices to improve the effectiveness of your Elementor login placeholder text. Doing so ensures a better user experience and accessibility for all.
User Testing And Feedback
To ensure the best user experience, user testing and feedback are crucial. This process helps identify areas needing improvement. Gathering insights from real users can transform your Elementor Login Placeholder Text. It ensures a more seamless and intuitive experience.
Gathering User Feedback
Gathering feedback from users is the first step. This helps you understand their needs and preferences. Consider using various methods to collect feedback:
- Surveys: Create simple surveys. Ask users about their experience with the login placeholder text.
- Interviews: Conduct one-on-one interviews. This allows for in-depth understanding.
- User Testing Sessions: Organize sessions where users interact with the login feature. Observe their behavior and note any issues.
- Feedback Forms: Add feedback forms on your website. Encourage users to share their thoughts.
These methods provide valuable insights. They highlight what works and what doesn’t.
Implementing Improvements
After collecting feedback, the next step is to implement improvements. Use the insights gathered to refine the Elementor Login Placeholder Text. This might include:
- Simplifying Text: Users prefer clear and concise placeholder text. Avoid jargon and keep it straightforward.
- Enhancing Visibility: Ensure the placeholder text is easily readable. Use appropriate font size and color.
- Adding Instructions: If necessary, add brief instructions. This can guide users on what information to enter.
- Testing Again: After making changes, test the login placeholder text again. This ensures the improvements are effective.
Implementing these changes based on user feedback results in a better user experience. It shows that you value their input and strive for excellence.

Credit: www.youtube.com
Conclusion
Choosing the right placeholder text for your Elementor login form enhances user experience. Thoughtfully crafted placeholders guide users effectively. Optimize them for clarity and simplicity. With these tips, you ensure a seamless login process. Start implementing these changes today for better engagement and satisfaction.
Contact us if you need any help with elementor