Do you want to add a VCard button to your website? Elementor makes it easy to create one. Follow this step-by-step guide to learn how.

Credit: www.kuchi.solutions
What is a VCard?
A VCard is a digital business card. It contains contact information like name, phone number, and email. You can share it easily with others. A VCard button on your website allows visitors to download your VCard.
Why Use Elementor?
Elementor is a popular page builder for WordPress. It is user-friendly and does not require coding skills. You can create beautiful pages with drag-and-drop features. Adding a VCard button with Elementor is simple and quick.
Step-by-Step Guide to Create a VCard Button in Elementor
Follow these steps to add a VCard button to your website using Elementor:
Step 1: Install Elementor
- Go to your WordPress dashboard.
- Click on “Plugins” in the sidebar menu.
- Click “Add New.”
- Search for “Elementor.” Click “Install Now” and then “Activate.”
You now have Elementor installed on your WordPress site.
Step 2: Create Your Vcard
You need a VCard file before creating the button. Follow these steps:
- Open a text editor like Notepad.
- Enter your contact information in VCard format. Here is an example:
BEGIN:VCARD
VERSION:3.0
N:Last Name;First Name;;;
FN:First Name Last Name
ORG:Your Organization
TEL;TYPE=WORK,VOICE:1234567890
EMAIL:email@example.com
END:VCARD
- Save the file with a .vcf extension. For example, “mycard.vcf.”
- Upload the VCard file to your WordPress media library.
Your VCard file is ready to use.
Step 3: Create A New Page With Elementor
- Go to your WordPress dashboard.
- Click on “Pages” in the sidebar menu.
- Click “Add New.”
- Click “Edit with Elementor.”
You are now in the Elementor editor.
Step 4: Add A Button Widget
- Drag and drop the “Button” widget onto the page.
- Click on the button to edit its settings.
You can now customize the button.
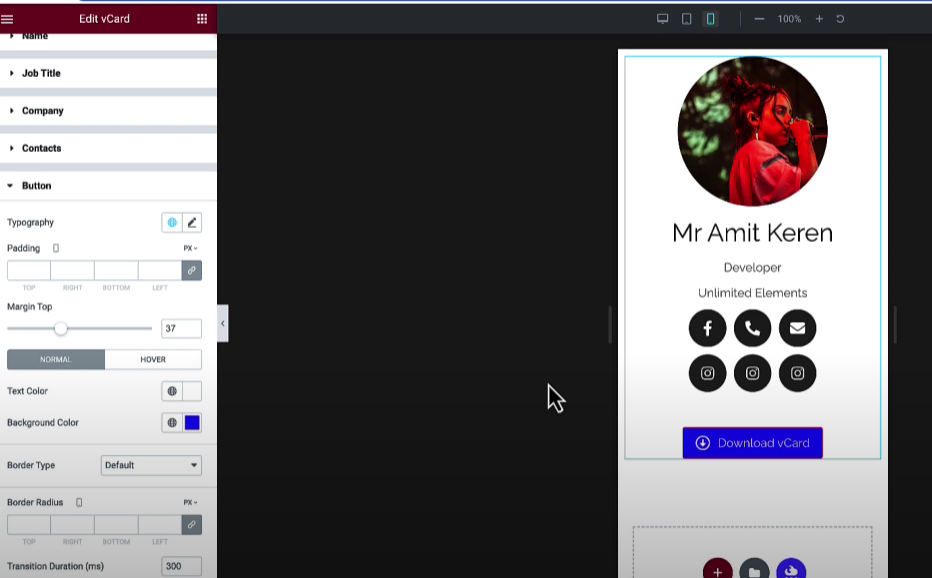
Step 5: Customize The Button
Here are the steps to customize your button:
- In the “Content” tab, enter the button text. For example, “Download VCard.”
- In the “Link” field, enter the URL of your VCard file. You can find this URL in your media library.
- In the “Style” tab, customize the button’s appearance. You can change the color, size, and font.
Your VCard button is now set up.
Step 6: Publish The Page
- Click the “Publish” button at the bottom of the Elementor panel.
- Your page is now live with a VCard button.
Visitors can click the button to download your VCard.
Benefits of a VCard Button
Adding a VCard button to your website has many benefits:
- Easy sharing of contact information.
- Improves user experience.
- Makes your website more interactive.
Frequently Asked Questions (FAQs)
What Is Elementor?
Elementor is a page builder for WordPress. It allows you to create custom pages without coding.
What Is A Vcard?
A VCard is a digital business card. It contains contact information that can be easily shared.
Do I Need Coding Skills To Use Elementor?
No, Elementor is user-friendly and does not require coding skills.
Can I Customize The Vcard Button?
Yes, you can customize the button’s text, link, and appearance using Elementor’s settings.

Credit: www.youtube.com
Conclusion
Adding a VCard button to your website is a great idea. Elementor makes it easy and quick. Follow this guide to create your VCard button today. Improve your website’s user experience and make sharing contact information simple.